Tạo một thành phần sử dụng một thư viện ngoài như Vuex hoặc Vue Router trong VueJS 2.
Ở trong phạm vi ứng dụng web, việc định tuyến và hiển thị nội dung dựa trên các đường dẫn khác nhau là một phần quan trọng. Trong VueJS 2, Vue Router là một thư viện mạnh mẽ giúp mình quản lý việc định tuyến trong ứng dụng Vue một cách dễ dàng và linh hoạt. Bài viết này sẽ hướng dẫn cách sử dụng Vue Router để tạo ra các route và hiển thị nội dung tương ứng.
Mình sẽ bắt đầu bằng cách cài đặt Vue Router, sau đó tạo các route và xem cách chúng có thể hiển thị các thành phần Vue khác nhau tùy thuộc vào các đường dẫn khác nhau. Cùng nhau khám phá cách thức Vue Router hoạt động và cách tích hợp nó vào ứng dụng VueJS của bạn.
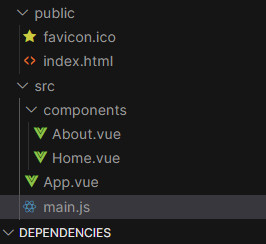
Tạo cấu trúc các file cần thiết

Để thực hiện bài tập này, mình sẽ sử dụng Vue Router trong một ứng dụng VueJS.
Bước cài đặt gói vue-router:
# Sử dụng npm npm install vue-router # Hoặc sử dụng yarn yarn add vue-router
main.js
Đây là file chính của ứng dụng Vue. Mình import Vue và VueRouter để sử dụng. VueRouter cho phép mình tạo các route trong ứng dụng. Mình định nghĩa các route bằng các đường dẫn và các component tương ứng cho mỗi route (ở đây là Home và About). Mỗi route sẽ render một component tương ứng tại vị trí <router-view> trong App.vue.
import Vue from 'vue';
import App from './App.vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
Vue.use(VueRouter);
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
];
const router = new VueRouter({
routes
});
new Vue({
router,
render: h => h(App)
}).$mount('#app');
App.vue
Đây là component gốc của ứng dụng. Trong trường hợp này, nó chỉ đơn giản render ra <router-view>. Khi bạn điều hướng đến các route khác nhau, nội dung của component tương ứng sẽ được render tại vị trí này.
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
};
</script>
<style>
#app {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
</style>
Home.vue và About.vue
Đây là hai component đơn giản chỉ chứa nội dung hiển thị cho trang chủ và trang giới thiệu của ứng dụng.
Home.vue:
<template>
<div>
<h1>Trang chủ</h1>
<p>Đây là trang chủ của ứng dụng.</p>
</div>
</template>
<script>
export default {
name: 'Home'
};
</script>
<style>
h1 {
font-size: 2rem;
color: #333;
margin-bottom: 1rem;
}
p {
font-size: 1.2rem;
color: #555;
}
</style>
About.vue:
<template>
<div>
<h1>Giới thiệu</h1>
<p>Đây là trang giới thiệu về ứng dụng.</p>
</div>
</template>
<script>
export default {
name: 'About'
};
</script>
<style>
h1 {
font-size: 2rem;
color: #444;
margin-bottom: 1rem;
}
p {
font-size: 1.2rem;
color: #666;
}
</style>
index.html
File HTML cơ bản, chứa một div với id là app để mount ứng dụng Vue. Ngoài ra, mình import Vue Router và file main.js để khởi chạy ứng dụng.
<!DOCTYPE html> <html> <head> <title>Vue Router trong VueJS 2</title> <!-- Include VueJS --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"></div> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <script src="main.js"></script> </body> </html>
Trong ví dụ này, mình đã cài đặt và sử dụng Vue Router để tạo các route cho trang chủ và trang giới thiệu. Khi bạn truy cập vào các đường dẫn '/' và '/about', nội dung của các thành phần tương ứng (Home và About) sẽ được hiển thị.
Cách sử dụng Vue Router đã mở ra một cánh cửa mới cho việc quản lý định tuyến trong ứng dụng VueJS. Việc này cho phép mình tạo ra các trang, điều hướng giữa chúng và hiển thị nội dung tương ứng một cách linh hoạt và dễ dàng hơn.
Qua bài viết này, mình đã tìm hiểu cách cài đặt và sử dụng Vue Router để tạo các route và hiển thị các thành phần Vue tương ứng với từng route. Điều này mở ra cơ hội cho việc xây dựng ứng dụng phức tạp hơn với nhiều trang và tính năng đa dạng.
Hy vọng rằng thông qua hướng dẫn này, bạn đã có cái nhìn tổng quan về cách tích hợp Vue Router vào dự án của mình và sẽ áp dụng thành công vào các ứng dụng VueJS của riêng bạn.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một thành phần Vue đơn giản để hiển thị một đoạn văn bản bằng VueJS 2.
- Tạo hai thành phần: một thành phần cha và một thành phần con bằng VueJS 2.
- Tạo một thành phần sử dụng slots để chứa nội dung mà người dùng có thể truyền vào từ bên ngoài bằng VueJS 2.
- Tạo một danh sách các thành phần Vue và hiển thị chúng trên trang web bằng VueJS 2.
- Tạo hai thành phần có thể tương tác với nhau bằng VueJS 2
- Tạo một thành phần sử dụng một thư viện ngoài như Vuex hoặc Vue Router trong VueJS 2.
- Tạo một thành phần Vue và sử dụng Lifecycle Hooks để quản lý vòng đời của nó bằng VueJs 2.
- Tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form bằng VueJS 2.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

