Two-way binding và Form Submission trong VueJS 2
Khi phát triển các ứng dụng web phức tạp, việc xử lý form và submission là một phần quan trọng. Trong bài tập nâng cao này, mình sẽ kết hợp Two-way binding với Form Submission trong VueJS 2 để tạo ra một trải nghiệm tương tác và hiệu quả hơn khi người dùng điền thông tin vào một form.
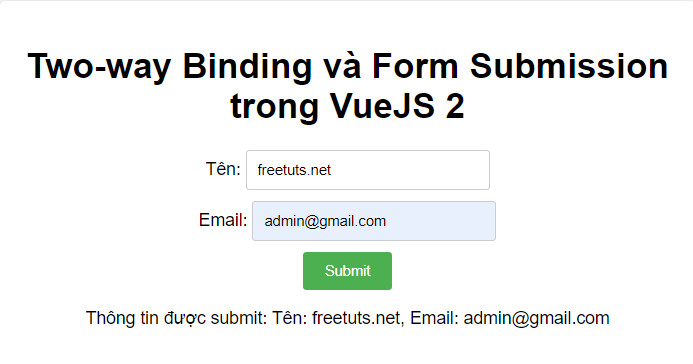
Two-way Binding và Form Submission trong VueJS 2
Mình sẽ sử dụng directive v-model để liên kết dữ liệu của form với các biến trong Vue instance và sử dụng sự kiện @submit để xử lý việc submit và gửi dữ liệu.
File index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Two-way Binding và Form Submission</title>
<!-- Thêm đoạn CSS -->
<style>
body {
font-family: 'Arial', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
#app {
text-align: center;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input {
width: 200px;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
padding: 10px 20px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<h1>Two-way Binding và Form Submission trong VueJS 2 (Nâng Cao)</h1>
<form @submit.prevent="submitForm">
<label for="name">Tên:</label>
<input type="text" id="name" v-model="formData.name" required>
<br>
<label for="email">Email:</label>
<input type="email" id="email" v-model="formData.email" required>
<br>
<button type="submit">Submit</button>
</form>
<p>Thông tin được submit: {{ submittedData }}</p>
</div>
<!-- VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- Main JavaScript file -->
<script src="main.js"></script>
</body>
</html>
Giải thích:
- Một form đơn giản với hai trường
inputcho Tên (name) và Email (email). - Sử dụng
v-modelđể liên kết giá trị của input với các biến tương ứng trongformDatatrong Vue instance. - Sự kiện được sử dụng để ngăn chặn hành động mặc định của form và thay thế nó bằng phương thức
submitForm. - Một đoạn mã HTML để hiển thị thông tin đã được
submit, được bind với biếnsubmittedDatatrong Vue instance.
File main.js:
// Tạo một Vue instance
var app = new Vue({
el: '#app',
data: {
formData: {
name: '',
email: ''
},
submittedData: ''
},
methods: {
submitForm: function() {
// Phương thức này sẽ được gọi khi form được submit
// Xử lý dữ liệu và hiển thị thông báo
this.submittedData = `Tên: ${this.formData.name}, Email: ${this.formData.email}`;
}
}
});
Giải thích:
Vue Instance:
- Tạo một Vue instance và liên kết nó với phần tử có id là app trong HTML.
Data:
formData:Một đối tượng chứa các thuộc tính name và email để lưu trữ giá trị của các trường input.submittedData: Một biến để lưu trữ thông tin đã được submit.
Methods:
submitForm: Phương thức được gọi khi form được submit.- Gán giá trị của
formData.namevàformData.emailvàosubmittedDatađể hiển thị thông tin đã được submit.

Bài tập Two-way Binding và Form Submission trong VueJS 2 đã mở ra khả năng tạo ra các form tương tác và hiệu quả. VueJS không chỉ giúp quản lý trạng thái ứng dụng một cách thuận lợi mà còn là một công cụ mạnh mẽ trong việc xử lý form và gửi dữ liệu. Áp dụng những kiến thức này vào các dự án của bạn để tạo ra trải nghiệm người dùng đáng nhớ và chất lượng.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Two-way binding với v-model trong VueJS 2
- Two-way binding với Checkbox trong VueJS 2
- Two-way binding với Dropdown trong VueJS 2
- Two-way binding với Textarea trong VueJS 2
- Two-way binding với Radio Buttons trong VueJS 2
- Two-way binding với Number Input trong VueJS 2
- Two-way binding và xử lý sự kiện trong VueJS 2
- Two-way binding và Form Submission trong VueJS 2
- Two-way binding và sự kiện Change trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

