Two-way binding với Textarea trong VueJS 2
Trong bài tập này, mình sẽ tiếp tục tìm hiểu của Two-way binding trong VueJS 2, lần này tập trung vào việc làm việc với textarea. Mình sẽ tạo một textarea và liên kết nó với một biến trong Vue instance, đồng thời hiển thị nội dung của textarea ngay bên dưới. Hãy cùng nhau tìm hiểu cách VueJS giúp mình quản lý dữ liệu người dùng một cách linh hoạt và thuận tiện.
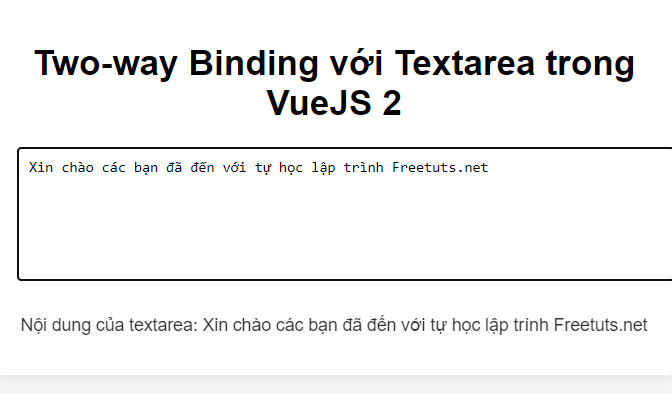
Two-way Binding với Textarea trong VueJS 2
Mình sẽ bắt đầu bằng việc tạo một textarea và kết nối nó với một biến trong Vue instance. Đồng thời, hiển thị nội dung của biến đó ngay bên dưới textarea để có một trải nghiệm thực tế về Two-way binding.
File index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Two-way Binding with Textarea</title>
<!-- Thêm đoạn CSS -->
<style>
body {
font-family: 'Arial', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
#app {
text-align: center;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
textarea {
width: 100%;
height: 100px;
margin-bottom: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 3px;
resize: none;
}
p {
font-size: 16px;
color: #333;
}
</style>
</head>
<body>
<div id="app">
<h1>Two-way Binding với Textarea trong VueJS 2</h1>
<textarea v-model="textareaContent"></textarea>
<p>Nội dung của textarea: {{ textareaContent }}</p>
</div>
<!-- VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- Main JavaScript file -->
<script src="main.js"></script>
</body>
</html>
File main.js:
// Tạo một Vue instance
var app = new Vue({
el: '#app',
data: {
textareaContent: '' // Biến để lưu trữ nội dung của textarea
}
});
Trong đoạn mã trên:
- Sử dụng directive
v-modelđể liên kết nội dung của textarea với biếntextareaContenttrong Vue instance. - Hiển thị nội dung của biến này ngay bên dưới
textareabằng cách sử dụng{{ textareaContent }}.
Bây giờ, bạn đã tạo một textarea và liên kết nó với biến trong VueJS 2 thông qua Two-way binding. Khi bạn nhập văn bản vào textarea, nội dung sẽ tự động cập nhật và hiển thị ngay bên dưới nó.

Bài tập về Two-way binding với textarea trong VueJS 2 là một bước tiến quan trọng trong việc làm quen với các tính năng linh hoạt của thư viện này. Mình đã thấy cách VueJS giúp ta liên kết dữ liệu người dùng một cách thuận tiện, tạo ra trải nghiệm người dùng tốt nhất. Hãy tiếp tục tìm hiểu và áp dụng những khái niệm này vào các dự án thực tế của bạn để tận dụng toàn bộ tiềm năng của VueJS.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Two-way binding với v-model trong VueJS 2
- Two-way binding với Checkbox trong VueJS 2
- Two-way binding với Dropdown trong VueJS 2
- Two-way binding với Textarea trong VueJS 2
- Two-way binding với Radio Buttons trong VueJS 2
- Two-way binding với Number Input trong VueJS 2
- Two-way binding và xử lý sự kiện trong VueJS 2
- Two-way binding và Form Submission trong VueJS 2
- Two-way binding và sự kiện Change trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

