Two-way binding với v-model trong VueJS 2
Trong số nhiều tính năng hữu ích của VueJS, Two-way binding là một trong những khái niệm quan trọng, cho phép chúng ta liên kết dữ liệu giữa giao diện người dùng và mã JavaScript một cách thuận tiện. Trong bài viết này, mình sẽ tập trung vào bài tập Two-way binding sử dụng directive v-model của VueJS 2.
Two-way Binding với v-model trong VueJS 2
Mình sẽ bắt đầu bằng việc tạo một ô input và kết nối giá trị của nó với một biến trong Vue instance, đồng thời hiển thị giá trị đó ngay bên dưới ô input.
File index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Two-way Binding</title>
<!-- Thêm đoạn CSS -->
<style>
body {
font-family: 'Arial', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
#app {
text-align: center;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input {
padding: 10px;
margin-bottom: 10px;
width: 200px;
border: 1px solid #ccc;
border-radius: 3px;
}
p {
font-size: 16px;
color: #333;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="inputText">
<p>Đã nhập: {{ inputText }}</p>
</div>
<!-- VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- Main JavaScript file -->
<script src="main.js"></script>
</body>
</html>
File main.js:
// Tạo một Vue instance
var app = new Vue({
el: '#app',
data: {
inputText: '' // Biến để lưu trữ giá trị của ô input
}
});
Trong đoạn mã trên:
v-model="inputText"được sử dụng để liên kết giá trị của ô input với biếninputTexttrong Vue instance.{{ inputText }}được sử dụng để hiển thị giá trị của biến inputText ngay bên dưới ô input.
Hãy chắc chắn rằng bạn đã bao gồm thư viện VueJS trong file index.html bằng cách sử dụng đường dẫn CDN được cung cấp.
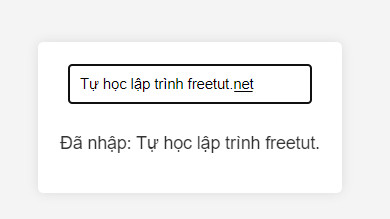
Sau khi triển khai, mở file index.html trong trình duyệt web của bạn và bạn sẽ thấy một ô input và nội dung của ô input được hiển thị ngay bên dưới nó. Khi bạn nhập văn bản vào ô input, nội dung hiển thị bên dưới sẽ tự động cập nhật theo giá trị của ô input, điều này là kết quả của Two-way binding với v-model trong VueJS.

Bài tập trên giúp mình hiểu rõ hơn về cách VueJS giúp quản lý trạng thái ứng dụng một cách hiệu quả thông qua Two-way binding. Việc sử dụng v-model không chỉ giúp chúng ta đồng bộ hóa dữ liệu giữa giao diện và mã nguồn mà còn tối giản hóa quá trình lập trình. Hãy tiếp tục khám phá và áp dụng những khái niệm này vào các dự án thực tế của bạn.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Two-way binding với v-model trong VueJS 2
- Two-way binding với Checkbox trong VueJS 2
- Two-way binding với Dropdown trong VueJS 2
- Two-way binding với Textarea trong VueJS 2
- Two-way binding với Radio Buttons trong VueJS 2
- Two-way binding với Number Input trong VueJS 2
- Two-way binding và xử lý sự kiện trong VueJS 2
- Two-way binding và Form Submission trong VueJS 2
- Two-way binding và sự kiện Change trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

