Xử lý sự kiện Form Validation trong VueJs 2
Trong bài tập VueJS 2 lần này, mình sẽ cùng nhau tìm hiểu cách xử lý sự kiện Form Validation, nơi mà mình có thể kiểm tra tính hợp lệ của dữ liệu người dùng nhập vào form và hiển thị thông báo lỗi nếu cần.
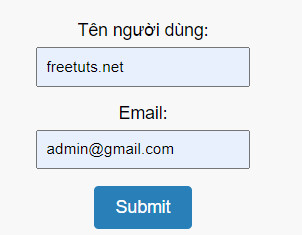
Xử lý sự kiện Form Validation trong VueJS 2
Yêu cầu
Mình sẽ tận dụng sự kiện @blur, @input, và @change để kiểm tra dữ liệu khi người dùng nhập liệu vào form. Thông qua các phương thức trong VueJS, mình sẽ kiểm tra tính hợp lệ của dữ liệu và hiển thị thông báo lỗi nếu cần.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Xử Lý Sự Kiện Form Validation - VueJS 2</title> <link rel="stylesheet" href="styles.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> </head> <body> <div id="app" class="container"> <form @submit.prevent="submitForm"> <label for="username">Tên người dùng:</label> <input type="text" id="username" v-model="username" @blur="validateUsername"> <p v-if="usernameError" class="error-message">{{ usernameError }}</p> <label for="email">Email:</label> <input type="email" id="email" v-model="email" @blur="validateEmail"> <p v-if="emailError" class="error-message">{{ emailError }}</p> <button type="submit">Submit</button> </form> </div> <script src="main.js"></script> </body> </html>
main.js
new Vue({
el: '#app',
data: {
username: '',
email: '',
usernameError: '',
emailError: ''
},
methods: {
validateUsername() {
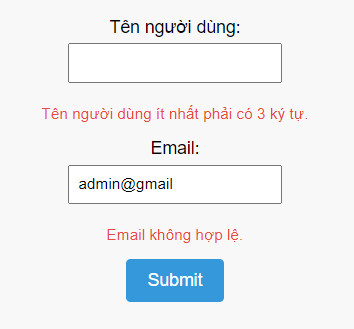
this.usernameError = this.username.length < 3 ? 'Tên người dùng ít nhất phải có 3 ký tự.' : '';
},
validateEmail() {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
this.emailError = emailRegex.test(this.email) ? '' : 'Email không hợp lệ.';
},
submitForm() {
this.validateUsername();
this.validateEmail();
if (!this.usernameError && !this.emailError) {
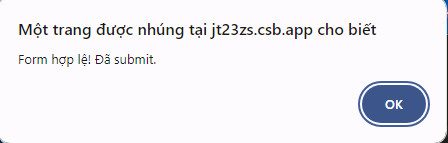
alert('Form hợp lệ! Đã submit.');
// Thực hiện các hành động khác khi form hợp lệ
}
}
}
});
styles.css
body {
font-family: 'Arial', sans-serif;
background-color: #f8f8f8;
margin: 0;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
label {
margin-bottom: 5px;
}
input {
margin-bottom: 15px;
padding: 8px;
font-size: 14px;
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #3498db;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #2980b9;
}
.error-message {
margin-top: 5px;
color: #e74c3c;
font-size: 14px;
}
Giải thích
- Trong
index.html, mình có một form với hai trường là "Tên người dùng" và "Email", mỗi trường sử dụng các sự kiện như@blur,@input, và@changeđể kiểm tra dữ liệu khi người dùng nhập liệu. - Trong main.js, mình sử dụng các phương thức như
validateUsernamevàvalidateEmailđể kiểm tra tính hợp lệ của dữ liệu và hiển thị thông báo lỗi nếu cần. Phương thứcsubmitFormsẽ được gọi khi form được submit, và nó kiểm tra tất cả các trường để đảm bảo tính hợp lệ trước khi thực hiện các hành động khác. - Trong styles.css, có một số kiểu CSS để làm cho giao diện trở nên thân thiện và dễ đọc.
Bài tập này giúp bạn làm quen với xử lý sự kiện Form Validation trong VueJS 2. Bằng cách này, bạn có thể tăng cường tính năng kiểm tra tính hợp lệ của dữ liệu nhập vào form và cung cấp trải nghiệm người dùng tốt hơn. Hãy tiếp tục thực hành và tích hợp những kiến thức này vào các dự án của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Xử lý sự kiện Click trong VueJs 2
- Xử lý sự kiện Input trong VueJs 2
- Xử lý sự kiện Submit Form trong VueJs 2
- Xử lý sự kiện Keydown/Keyup trong VueJs 2
- Xử lý sự kiện Mouseover/Mouseout trong VueJs 2
- Xử lý sự kiện Scroll trong VueJs 2
- Xử lý sự kiện Custom trong VueJs 2
- Xử lý sự kiện Time-related Events trong VueJs 2
- Xử lý sự kiện Resize trong VueJs 2
- Xử lý sự kiện Form Validation trong VueJs 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng