Xử lý sự kiện Time-related Events trong VueJs 2
Trong bài tập VueJS 2 này, mình sẽ tìm hiểu cách xử lý sự kiện liên quan đến thời gian, nơi mình sẽ tạo một tính năng đếm ngược đơn giản bằng VueJS.
Xử lý sự kiện Time-related Events trong VueJS 2
Yêu cầu
Mình sẽ tạo một tính năng liên quan đến thời gian, chẳng hạn như đếm ngược hoặc hiển thị thông báo sau một khoảng thời gian nhất định. Điều này sẽ giúp chúng ta thực hành cách sử dụng setTimeout hoặc setInterval trong VueJS để tạo sự kiện time-related.
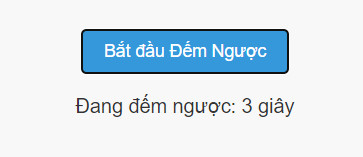
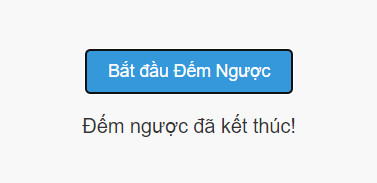
Mình sẽ sử dụng VueJS để bắt đầu một đếm ngược khi người dùng nhấp vào một nút. Mỗi giây, mình sẽ cập nhật giao diện người dùng để hiển thị thời gian còn lại và sau khi thời gian kết thúc, hiển thị một thông báo.
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Xử Lý Sự Kiện Time-related - VueJS 2</title> <link rel="stylesheet" href="styles.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> </head> <body> <div id="app" class="container"> <button @click="startCountdown" class="custom-button">Bắt đầu Đếm Ngược</button> <p v-if="countdownMessage" class="event-message">{{ countdownMessage }}</p> </div> <script src="main.js"></script> </body> </html>
main.js
new Vue({
el: '#app',
data: {
countdownMessage: ''
},
methods: {
startCountdown() {
// Thiết lập thời gian đếm ngược là 5 giây
const countdownTime = 5;
let seconds = countdownTime;
// Hiển thị thông báo và giảm thời gian mỗi giây
const countdownInterval = setInterval(() => {
this.countdownMessage = `Đang đếm ngược: ${seconds} giây`;
// Giảm thời gian
seconds--;
// Khi thời gian đếm ngược hết, hiển thị thông báo và dừng đếm ngược
if (seconds < 0) {
this.countdownMessage = 'Đếm ngược đã kết thúc!';
clearInterval(countdownInterval);
}
}, 1000);
}
}
});
styles.css
body {
font-family: 'Arial', sans-serif;
background-color: #f8f8f8;
margin: 0;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.custom-button {
padding: 10px 20px;
font-size: 16px;
background-color: #3498db;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
.custom-button:hover {
background-color: #2980b9;
}
.event-message {
margin-top: 20px;
font-size: 18px;
color: #333;
}
Giải thích:
Một đối tượng Vue được tạo, liên kết với phần tử có id là "app".
Trong data, có một thuộc tính countdownMessage để lưu thông điệp đếm ngược.
Trong methods, có một phương thức startCountdown, được kích hoạt khi người dùng nhấp vào nút.
- Một biến
countdownTimeđược thiết lập để làm thời gian đếm ngược, ở đây là 5 giây. - Một biến
secondsđược sử dụng để đếm ngược giây. setIntervalđược sử dụng để cập nhật thông điệp và giảm giây mỗi giây.- Khi thời gian đếm ngược kết thúc, thông báo thích hợp được hiển thị và
clearIntervalđể dừng đếm ngược.


Qua bài tập này, mình đã thực hành cách xử lý sự kiện liên quan đến thời gian trong VueJS. Việc tạo một tính năng đếm ngược là một ứng dụng cụ thể của sự kiện time-related, và những khái niệm này có thể mở ra nhiều khả năng tương tác thú vị trong các dự án VueJS của bạn. Hãy tiếp tục thực hành và kết hợp chúng vào các tình huống thực tế!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Xử lý sự kiện Click trong VueJs 2
- Xử lý sự kiện Input trong VueJs 2
- Xử lý sự kiện Submit Form trong VueJs 2
- Xử lý sự kiện Keydown/Keyup trong VueJs 2
- Xử lý sự kiện Mouseover/Mouseout trong VueJs 2
- Xử lý sự kiện Scroll trong VueJs 2
- Xử lý sự kiện Custom trong VueJs 2
- Xử lý sự kiện Time-related Events trong VueJs 2
- Xử lý sự kiện Resize trong VueJs 2
- Xử lý sự kiện Form Validation trong VueJs 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

