Hướng dẫn tạo các dấu mũi tên với CSS
Các dấu mũi tên điều hướng rất phổ biến trong các website hiện nay, nó được sử dụng trong rất nhiều trường hợp như: dropdown menu, move to top button, move to bottom button...

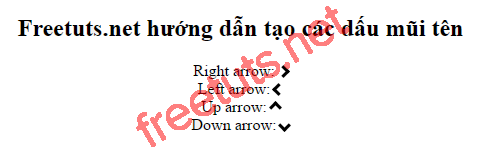
Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo các dấu mũi tên đơn giản với HTML và CSS. Các bạn hãy xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="container"> <h2>Freetuts.net hướng dẫn tạo các dấu mũi tên</h2> <p>Right arrow: <i class="arrow right"></i></p> <p>Left arrow: <i class="arrow left"></i></p> <p>Up arrow: <i class="arrow up"></i></p> <p>Down arrow: <i class="arrow down"></i></p> </div>
Các thành phần này đều rất đơn giản, chúng ta sẽ tạo các thẻ i để hiện thị các dấu mũi tên.
Bài viết này được đăng tại [free tuts .net]
OK giờ chuyển qua bước tiếp theo.
2. Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.container {
width: 80%;
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
margin: auto;
}
h2 {
text-align: center;
}
i {
border: solid black;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
}
p {
width: 50%;
margin: auto;
text-align: center;
}
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình.
Thuật toán chúng ta sử dụng ở đây như sau:
- Đầu tiên là tạo border cho thẻ i, tuy nhiên chỉ tạo 2 cạnh của border, sau khi tạo ta sẽ được một icon là 2 cạnh của hình vuông.
- Tiếp đến, ta sẽ sử dụng thuộc tính transform để xoay icon trên thành các dấu phù hợp.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn tạo các dấu mũi tên với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
