Hướng dẫn tạo Hero Image với CSS
Hero Image là một hình ảnh cỡ lớn bao gồm cả các đoạn văn bản, Hero Image thường được đặt ở phần đầu trang để giới thiệu về nội dung website, thông tin tác giả hoặc có thể là sản phẩm nổi bật.

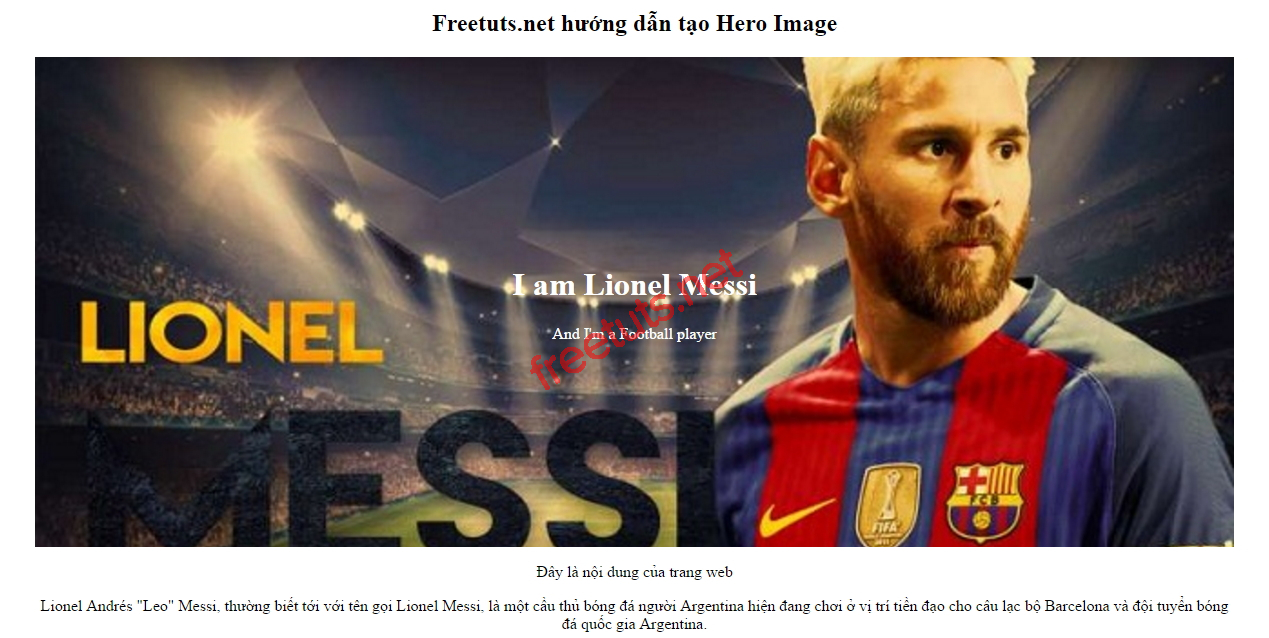
Trong bài này mình sẽ hướng dẫn các bạn tạo một phần Hero Image đơn giản cho blog cá nhân của mình, các bạn hãy xem ví dụ dưới đây:
Ok chúng ta cùng tiến hành nhé!
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện, các bạn tạo file index.html và đặt đoạn mã HTML dưới đây vào trong thẻ body:
Bài viết này được đăng tại [free tuts .net]
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Hero Image</h2>
<div class="hero-image">
<div class="hero-text">
<h1>I am Lionel Messi</h1>
<p>And I'm a Football player</p>
</div>
</div>
<div class="content">
<p>Đây là nội dung của trang web</p>
<p>Lionel Andrés "Leo" Messi, thường biết tới với tên gọi Lionel Messi,
là một cầu thủ bóng đá người Argentina hiện đang chơi ở vị trí tiền đạo
cho câu lạc bộ Barcelona và đội tuyển bóng đá quốc gia Argentina.</p>
</div>
</div>Ở đây mình sẽ tạo 2 thành phần chính bao gồm phần chứa hình ảnh và phần nội dung, chúng ta sẽ thiết lập các thuộc tính cho chúng ở phần sau nhé.
2. Định dạng các thành phần với CSS
Giờ ta đã có các thành phần nền rồi, mình tiếp tục sử dụng CSS để định dạng cho các thành phần dễ nhìn hơn, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
.container {
width: 90%;
height: 700px;
margin: auto;
text-align: center;
}
body, html {
height: 100%;
}
/* Phần khung chứa hình ảnh*/
.hero-image {
/* The image used */
background-image: url("./images/demo-2.jpg");
/* chiều cao của khung chứa */
height: 70%;
/* đặt vị trí cho hình ảnh */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* đặt đặt text lên phần hình ảnh */
.hero-text {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}Ở đây mình sử dụng thuộc tính background để hiển thị hình ảnh dưới dạng hình ảnh, do đó ta có thể đặt cá đoạn text đè lên hình ảnh, rất đơn giản phải không nào :D
Xong rồi giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn tạo một Hero Image đơn giản với CSS, hi vọng nó sẽ giúp các bạn có thêm sự lựa chọn khi xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
