Hướng dẫn tạo Profile Card với CSS
Profile Card là một phần để hiển thị thông tin của một cá nhân nào đó. Profile Card thường được sử dụng trong các website tin tức để mô tả thông tin các tác giả. Các bạn xem mục tác giả của freetuts.net, mỗi tác giả sẽ được biểu diễn bằng một thẻ Profile Card.

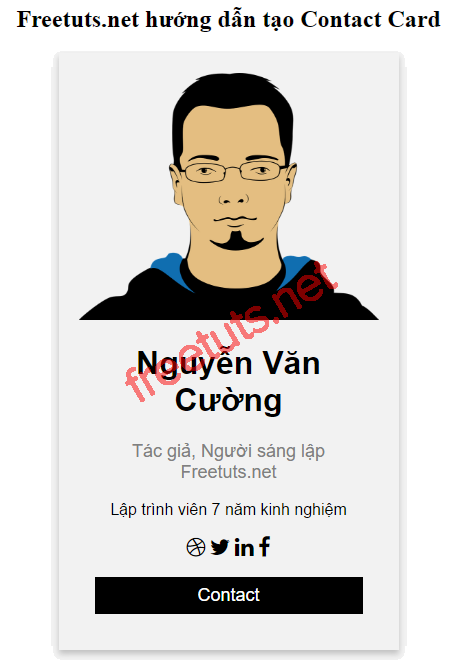
Trong bài này mình sẽ cùng các bạn tìm hiểu cách xây dựng một Profile Card đơn giản với HTML và CSS. Các bạn hãy xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Contact Card</h2>
<div class="card">
<img src="./images/demo.png" alt="John" style="width:100%">
<div class="main">
<h1>Nguyễn Văn Cường</h1>
<p class="title">Tác giả, Người sáng lập Freetuts.net</p>
<p>Lập trình viên 7 năm kinh nghiệm</p>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<p><button>Contact</button></p>
</div>
</div>
</div>Các thành phần này đều rất đơn giản, chúng ta sẽ hiển thị một số thông tin như tên, chức vụ, nghề nghiệp và các liên kết mạng xã hội của tác giả.
Bài viết này được đăng tại [free tuts .net]
Các phần thẻ a để chứa các liên kết mạng xã hội, vì trong phần 2 chúng ta sẽ gắn icon cho chúng nên các bạn giữ nguyên tên class như vậy nhé.
OK giờ chuyển qua bước tiếp theo.
2. Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng.
Đầu tiên các bạn đặt đoạn mã sau trong thẻ head để nhúng file font-awesome.min.css:
<link rel="stylesheet" href="./Font-Awesomecss/css/font-awesome.min.css">
Nếu như các bạn còn chưa biết thì font-awesome là một bộ font hình biểu tượng, nó sẽ giúp chúng ta nhúng các icon vào website mà không cần dùng đến hình ảnh, link tải font-awesome mình sẽ đặt ở cuối bài viết, các bạn tải về và giải nén vào thư mục Font-Awesomecss nhé. Việc sử dụng font awnsome để tạo icon chính là lí do mà mình yêu cầu các bạn giữ nguyên tên các class ở bước 1.
Tiếp đến là thêm CSS, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.container {
width: 80%;
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
margin: auto;
}
h2 {
text-align: center;
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
padding: 20px;
}
.main {
padding: 0 16px;
}
.main::after {
color: #000;ontent: "";
clear: both;
display: table;
}
.title {
color: grey;
font-size: 18px;
}
button {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
a {
text-decoration: none;
font-size: 22px;
color: black;
}
button:hover, a:hover {
opacity: 0.7;
}Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn tạo contact card đơn giản với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Download font-awesome | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
