Hướng dẫn tạo Vertical Tabs với HTML, CSS và Javascript
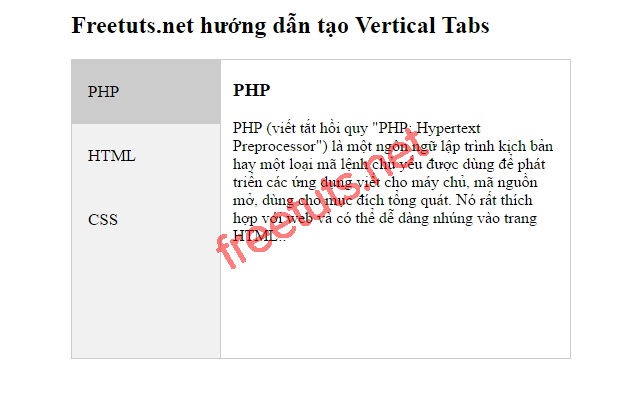
Vertical Tabs lag một tab dạng thẳng dọc, hay nói cách khác là các tab sẽ được hiển thị theo chiều thẳng đứng và nội dung sẽ hiển thị ngay bên cạnh các tabs. Trong bài viết này mình sẽ cùng các bạn xây dựng một Vertical Tabs đơn giản, hãy xem ví dụ dưới đây:


Cùng mình xây dựng nó nhé!
1. Xây dựng giao diện
Đầu tiên là xây dựng các thành phần cho ứng dụng, các bạn tạo file index.html và tạo ra các thành phần bằng đoạn mã dưới đây:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Vertical Tabs</h2>
<div class="tab">
<a class="tablinks active">PHP</a>
<a class="tablinks">HTML</a>
<a class="tablinks">CSS</a>
</div>
<div id="PHP" class="tabcontent">
<h3>PHP</h3>
<p>
PHP (viết tắt hồi quy "PHP: Hypertext Preprocessor") là một ngôn ngữ lập
trình kịch bản hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng
dụng viết cho máy chủ, mã nguồn mở, dùng cho mục đích tổng quát. Nó rất
thích hợp với web và có thể dễ dàng nhúng vào trang HTML..
</p>
</div>
<div id="HTML" class="tabcontent">
<h3>HTML</h3>
<p>
HTML là chữ viết tắt của cụm từ HyperText Markup Language((Xem thêm tại
http://vi.wikipedia.org/wiki/HTML)) (dịch là Ngôn ngữ đánh dấu siêu văn bản)
được sử dụng để tạo một trang web, trên một website có thể sẽ chứa nhiều trang
và mỗi trang được quy ra là một tài liệu HTML.
</p>
</div>
<div id="CSS" class="tabcontent">
<h3>CSS</h3>
<p>
CSS là chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để
tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML).
</p>
</div>
</div>Trong phần này mình đã tạo ra các thẻ a đại diện cho các tab và các thẻ div để chứa nội dung của từng tab, giờ chúng ta chuyển sang bước tiếp theo.
Bài viết này được đăng tại [free tuts .net]
2. Thêm CSS để định dạng các thành phần
Trong bước này chúng ta sẽ sử dụng CSS để định dạng cho các thành phần đã tạo ở trên, các bạn đặt đoạn mã CSS này vào bên trong thẻ style nhé:
* {
box-sizing: border-box;
}
body {
font-family: "Times New Roman", sans-serif;
}
.container {
width: 500px;
margin: auto;
}
/* Định dạng phần tab */
div.tab {
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* định dạng các thẻ a dại diện cho từng tab */
div.tab a {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
font-size: 17px;
}
/* Đổi màu khi tab được hover */
div.tab a:hover {
background-color: #ddd;
}
/* Đổi màu khi tab được active */
div.tab a.active {
background-color: #ccc;
}
/* Định dạng cho phần nội dung */
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
}Trong phần này, mình đều sử dụng những thuộc tính rất đơn giản nên sẽ không cần giải thích thêm nữa. Các bạn chỉ cần chú ý một điểm đó là mình sử dụng thuộc tính box-sizing: border-box; để thiết lập chiều dài chuẩn cho các khối thành phần, ví dụ phần div.tab có with: 30%; và height: 300px; thì con số này sẽ bao gồm cả margin và padding của div.tab hay nói cách khác: chiều cao của div.tab + margin*2 + padding*2 = 300px;.
3. Thêm xử lý bằng Javascript
Bước cuối cùng, ta sẽ thêm các phần xử lý bằng javascript, các bạn đặt đoạn mã script này vào sau thẻ body:
<script type="text/javascript">
//lấy các thẻ a đại diện cho các tab
var buttons = document.getElementsByClassName('tablinks');
//lấy các phần nội dung
var contents = document.getElementsByClassName('tabcontent');
//Định nghĩa hàm hiển thị nội dung theo id
function showContent(id){
for (var i = 0; i < contents.length; i++) {
contents[i].style.display = 'none';
}
var content = document.getElementById(id);
content.style.display = 'block';
}
//lặp qua các tab và gán sự kiện click
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener("click", function(){
//lấy văn bản trong thẻ a đại diện cho id của nội dung
var id = this.textContent;
//bỏ active tất cả các tab
for (var i = 0; i < buttons.length; i++) {
buttons[i].classList.remove("active");
}
//active tab được click
this.className += " active";
//show nội dung theo id lấy được
showContent(id);
});
}
//mặc định hiển thị tab PHP
showContent('PHP');
</script>Trong phần mã này, mình đã giải thích rất kỹ bằng ghi chú nên các bạn có thể đọc chúng để hiểu cặn kẽ các bước, mình sẽ không giải thích lại nữa.
Vậy là xong, giờ các bạn chạy file index.html để xem thành quả nhé.
4. Lời kết
Trong bài này, mình đã cùng các bạn tìm hiểu thêm một cách nữa để tạo các tab hiển thị nội dung, hi vọng nó sẽ giúp ích cho bạn trong quá trình xấy dựng website, nếu có thắc mắc các bạn hãy để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
