Hướng dẫn tạo Responsive Pricing Table bằng CSS
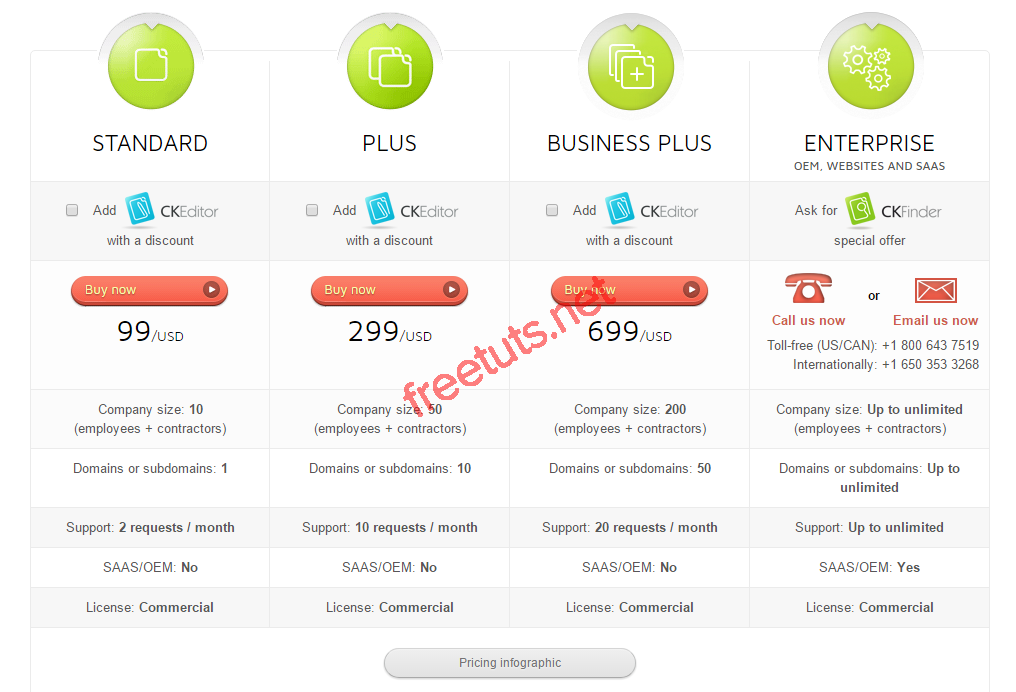
Pricing Table là bảng báo giá, trong thực tế, ứng dụng mà chúng ta thường ngay gặp nhất về Pricing Table chính là mỗi khi cài đặt một phần mềm có nhiều gói khác nhau, mỗi bảng báo giá sẽ đại diện cho một gói với các chức năng khác nhau, các bạn xem ví dụ dưới đây:

Như hình ảnh ở trên, mỗi bảng Pricing Table sẽ thể hiện một số đặc điểm của gói cài đặt đó.
Ok vậy là chúng ta đã biết Pricing Table là gì, trong bài viết này chúng ta sẽ cùng nhau xây dựng Responsive Pricing Table có thể hiện thị tốt trên nhiều loại thiết bị.
1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Responsive Pricing Table</h2>
<div class="columns">
<ul class="price">
<li class="header">Basic</li>
<li class="grey">$ 9.99 / year</li>
<li>10GB Storage</li>
<li>10 Emails</li>
<li>10 Domains</li>
<li>1GB Bandwidth</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
<div class="columns">
<ul class="price">
<li class="header" style="background-color:#4CAF50">Pro</li>
<li class="grey">$ 24.99 / year</li>
<li>25GB Storage</li>
<li>25 Emails</li>
<li>25 Domains</li>
<li>2GB Bandwidth</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
<div class="columns">
<ul class="price">
<li class="header">Premium</li>
<li class="grey">$ 49.99 / year</li>
<li>50GB Storage</li>
<li>50 Emails</li>
<li>50 Domains</li>
<li>5GB Bandwidth</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
</div>Trong ứng dụng này chúng ta sẽ tạo ra 3 bảng, mỗi bảng sẽ đại diện cho một gói VPS khác nhau.
OK giờ chuyển qua bước tiếp theo.
2. Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.container {
width: 50%;
margin: auto;
}
* {
box-sizing: border-box;
}
.columns {
float: left;
width: 33.3%;
padding: 8px;
}
.price {
list-style-type: none;
border: 1px solid #eee;
margin: 0;
padding: 0;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.price:hover {
box-shadow: 0 8px 12px 0 rgba(0,0,0,0.2)
}
.price .header {
background-color: #111;
color: white;
font-size: 25px;
}
.price li {
border-bottom: 1px solid #eee;
padding: 20px;
text-align: center;
}
.price .grey {
background-color: #eee;
font-size: 20px;
}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
font-size: 18px;
}
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}Các đoạn mã trên đều rất cơ bản, các bạn chỉ cần lưu ý đoạn mã:
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}Đây là đoạn mã cốt lõi sẽ quyết định việc hiển thị tốt trên nhiều kích thước màn hính khác nhau, nó có nghĩa là nếu trình duyệt có chiều dài nhỏ hơn 600px, thì độ dài mỗi bảng sẽ là 100% thay vì 33,3% như ở trên đã thiết lập. Các bạn nên lưu ý thuộc tính @media vì sau này khi viết cái website responsive các bạn sẽ còn gặp lại nó rất nhiều.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn tạo Responsive Pricing Table với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
