Hướng dẫn tạo Testimonials với CSS
Testimonials có thể hiểu như là một bình luận hay một đánh giá, cái mà những người dùng sẽ thông qua nó để thể hiện cho bạn thấy họ nghĩ gì về bạn hoặc sản phẩm mà bạn tạo ra. Nó rất hay được sử dụng trong các website bán hàng để người mua có thể nhận xét về các sản phẩm.

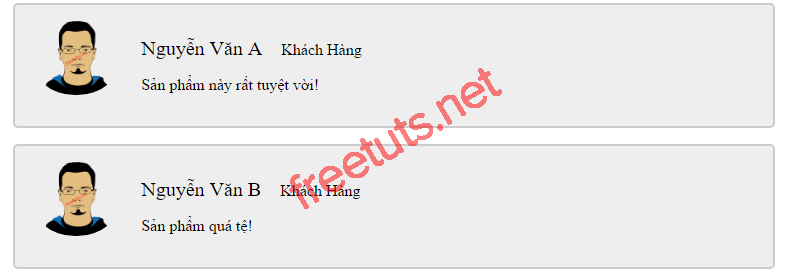
Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu cách định dạng Testimonials với CSS, các bạn xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="main"> <div class="container"> <img src="./images/demo.png" alt="Avatar" style="width:90px"> <p><span>Nguyễn Văn A</span> Khách Hàng</p> <p>Sản phẩm này rất tuyệt vời!</p> </div> <div class="container"> <img src="./images/demo.png" alt="Avatar" style="width:90px"> <p><span >Nguyễn Văn B</span> Khách Hàng</p> <p>Sản phẩm quá tệ!</p> </div> </div>
Trong ví dụ này mình sẽ tạo ra 2 nhận xét từ hai khách hàng để chúng ta tiến hành định dạng với CSS.
Bài viết này được đăng tại [free tuts .net]
OK giờ chuyển qua bước tiếp theo.
2.Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.main {
width: 60%;
margin: auto;
}
.container {
border: 2px solid #ccc;
background-color: #eee;
border-radius: 5px;
padding: 16px;
margin: 16px 0;
}
/* Clear floats after containers */
.container::after {
content: "";
clear: both;
display: table;
}
.container img {
float: left;
margin-right: 20px;
border-radius: 50%;
}
.container span {
font-size: 20px;
margin-right: 15px;
}
@media (max-width: 500px) {
.container {
text-align: center;
}
.container img {
margin: auto;
float: none;
display: block;
}
}Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình. Mình cũng đã sử dụng thuộc tính @media để thiết lập một kiểu hiển thị khác khi kích thước màn hình nhỏ hơn 500px.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn định dạng Testimonials với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
