Hướng dẫn tạo Progress Bar với Javascript
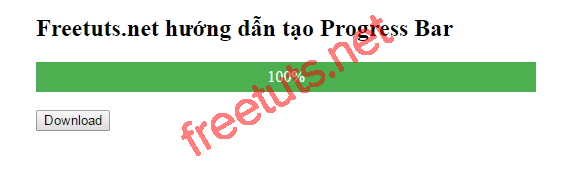
Progress Bar là phần tử thể hiện quá trình xử lý một tác vụ nào đó, ứng dụng thường thấy nhất của Progress Bar là biểu diễn quá trình download một tài liệu nào đó từ internet. Trong bài này mình sẽ cùng các bạn tạo ra một thanh Progress Bar đơn giản với Javascript. Các bạn xem ví dụ dưới đây:


1. Xây dựng giao diện
Bước đầu tiên là chúng ta sẽ tạo file chạy chính index.html, sau đó các bạn tạo các thành phần của ứng dụng với đoạn mã sau:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Progress Bar</h2>
<div id="myProgress">
<div id="myBar"></div>
</div>
<br>
<button onclick="move()">Download</button>
</div>Ở đây mình sẽ tạo một thẻ div id="myProgress" biểu hiện cho toàn bộ quá trình xử lý. tiếp đến là một thẻ div id="myBar" trong bên trong nó để biễu diễn quá trình xử lý. Cuối cùng là một button tượng trưng cho việc bắt đầu quá trình xử lý, mình cũng thêm luôn sự kiện click vào để trong bước 3 chúng ta viết script xử lý.
OK giờ chúng ta sẽ chuyển đến bước tiếp theo.
Bài viết này được đăng tại [free tuts .net]
2. Thêm CSS để định dạng các thành phần
Trong bước này chúng ta sử dụng CSS để định dạng cho các thành phần của một trang lịch, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
.container {
width: 500px;
margin: auto;
}
#myProgress {
width: 100%;
background-color: #ddd;
}
#myBar {
width: 0%;
height: 30px;
background-color: #4CAF50;
text-align: center;
line-height: 30px;
color: white;
}Tất cả các thuộc tính ở đây đều rất đơn giản, ta để màu nền của thẻ div id="myBar" khác với thẻ div id="myProgress" để dẽ dàng nhận ra quá trình xử lý.
3. Xử lý với Javascript
Cuối cùng, chúng ta sẽ viết mã script để xử lý quá trình khi click vào button doawload, các bạn thêm đoạn mã script dưới đây vào sau thẻ body:
<script>
function move() {
var elem = document.getElementById("myBar");
var width = 0;
// mỗi 0,5s gọi hàm frame một lần
var id = setInterval(frame, 500);
var btn = document.getElementById("button");
function frame() {
if (width >= 100) {
// nếu đã 100% thì ngừng việc gọi hàm
clearInterval(id);
} else {
// tăng chiều dài lên 1
width++;
elem.style.width = width + '%';
// tăng số liệu lên 1
elem.innerHTML = width + '%';
}
}
btnstyle.display = "none";
}
</script>Mình đã giải thích bằng ghi chú, các bạn đọc những phần ghi chú này để hiểu rõ quá trình xử lý.
Vậy là xong rồi, giờ các bạn chạy file index.html để xem kết quả.
4. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn tạo một thanh Progress Bar đơn giản với Javascript.Hi vọng nó sẽ giúp các bạn có thêm lựa chọn trong quá trình xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
