Hướng dẫn tạo Pagination với CSS
Pagination chính là phần phân trang, một thành phần rất quen thuộc đối với các lập trình viên. Việc nội dung của trang web được hiển thị quá nhiều sẽ khiến người dùng cảm thấy lộn xộn, thiếu chuyên nghiệp, chính vì vậy các phần phân trang ra đời, nó sẽ giúp lập trình viên xác định được số item sẽ hiển thị ra trong mỗi trang, từ đó khiến website trở nên gọn gàng và chuyên nghiệp hơn.

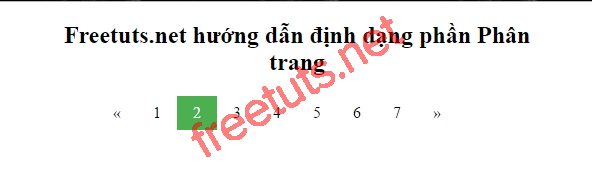
Trong bài này mình sẽ hướng dẫn các bạn định dạng một phần phân trang đơn giản, các bạn hãy xem ví dụ dưới đây:

Ok chúng ta cùng tiến hành nhé!
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện, các bạn tạo file index.html và đặt đoạn mã HTML dưới đây vào trong thẻ body:
Bài viết này được đăng tại [free tuts .net]
<div class="container">
<h2>Freetuts.net hướng dẫn định dạng phần Phân trang</h2>
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a class="active" href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">»</a>
</div>
</div>Ở đây mình sẽ tạo ví dụ gồm có 7 trang, trong thực tế số trang này có thể lên tới hàng trục thậm trí hàng trăm tùy thuộc vào dữ liệu của website.
2. Định dạng các thành phần với CSS
Giờ ta đã có các thành phần nền rồi, mình tiếp tục sử dụng CSS để định dạng cho các thành phần dễ nhìn hơn, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
.container {
width: 500px;
margin: auto;
text-align: center;
}
.pagination {
width: 400px;
margin-left: 50px;
}
.pagination a {
display: block;
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
}Đoạn mã này rất cơ bản, chỉ là các thuộc tính về margin, padding và background, nên mình cũng không giải thích nữa.
Xong rồi giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn định dạng một phần Pagination đơn giản với CSS, hi vọng nó sẽ giúp các bạn có thêm sự lựa chọn khi xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
