Hướng dẫn tạo tabs bằng HTML, CSS và Javascript
HIển thị nội dung theo các tabs là một trong những kỹ thuật rất hiệu quả khi trang web của bạn có chứa nhiều nội dung ở các thể loại khác nhau, nó cũng rất hữu dụng ngay cả trang của bạn là một trang bán hàng. Việc sử dụng các tabs nội dung sẽ khiến trang web của bạn chuyên nghiệp và thân thiện hơn với người dùng, ta sẽ chỉ hiển thị nội dung mà người dùng quan tâm đến.

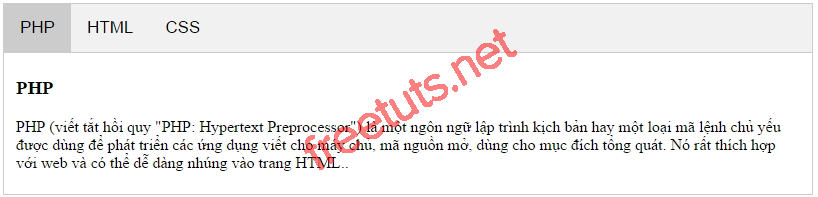
Trong bài viết này, mình sẽ cùng các bạn xây dựng chức năng hiện thị nội dung theo tabs với HTML, CSS và Javascript. Các bạn hãy xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên là bước xây dựng giao diện hiển thị, các bạn tạo file index.html và tạo các tab và các thẻ chứa nội dung với đoạn mã sau:
<div class="tab">
<button class="tablinks active">PHP</button>
<button class="tablinks">HTML</button>
<button class="tablinks">CSS</button>
</div>
<div id="PHP" class="tabcontent">
<h3>PHP</h3>
<p>
PHP (viết tắt hồi quy "PHP: Hypertext Preprocessor") là một ngôn ngữ lập
trình kịch bản hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng
dụng viết cho máy chủ, mã nguồn mở, dùng cho mục đích tổng quát. Nó rất
thích hợp với web và có thể dễ dàng nhúng vào trang HTML..
</p>
</div>
<div id="HTML" class="tabcontent">
<h3>HTML</h3>
<p>
HTML là chữ viết tắt của cụm từ HyperText Markup Language((Xem thêm tại
http://vi.wikipedia.org/wiki/HTML)) (dịch là Ngôn ngữ đánh dấu siêu văn bản)
được sử dụng để tạo một trang web, trên một website có thể sẽ chứa nhiều trang
và mỗi trang được quy ra là một tài liệu HTML.
</p>
</div>
<div id="CSS" class="tabcontent">
<h3>CSS</h3>
<p>
CSS là chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để
tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML).
</p>
</div>Rất đơn giản phải không nào, giờ mình sẽ định dạng để nó dễ nhìn hơn nhé! Các bạn dán đoạn code sau vào bên trong thẻ style:
Bài viết này được đăng tại [free tuts .net]
div.container {
width: 60%;
margin: auto;
}
/* định dạng thẻ div chưa các button tab */
div.tab {
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
/* định dạng các button tab */
div.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
font-size: 17px;
}
/* đổi màu khi một button tab được hover */
div.tab button:hover {
background-color: #ddd;
}
/* đổi màu nền cho tab đang được hiển thị nội dung */
div.tab button.active {
background-color: #ccc;
}
/* định dạng nội dung hiển thị */
.tabcontent {
display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
}Tất cả các định dạng đều khá đơn giản, các bạn chỉ cần lưu ý đến phần thuộc tính display: none của các tab nội dung, ban đầu chúng sẽ được ẩn đi và sẽ được hiển thị khi button tương ứng được click.
Vậy là đã xong phần giao diện rồi, chúng ta tiếp tục xây dựng phần xử lí Javascript để hiển thị nội dung phù hợp nhé.
2. Xử lí thao tác người dùng bằng javascript
Các bạn đặt đoạn script này sau thẻ body nhé:
<script type="text/javascript">
var buttons = document.getElementsByClassName('tablinks');
var contents = document.getElementsByClassName('tabcontent');
function showContent(id){
for (var i = 0; i < contents.length; i++) {
contents[i].style.display = 'none';
}
var content = document.getElementById(id);
content.style.display = 'block';
}
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener("click", function(){
var id = this.textContent;
for (var i = 0; i < buttons.length; i++) {
buttons[i].classList.remove("active");
}
this.className += " active";
showContent(id);
});
}
showContent('PHP');
</script>Đầu tiên mình sẽ lấy tất cả các button và các thẻ div hiện thị nội dung dựa vào class.
Tiếp đến mình sẽ khai báo hàm showContent để hiển thị thể div chưa nội dung dựa vào id được truyền vào, trong hàm này trước hết mình ẩn hết tất cả các thẻ div chứa nội dung, sau đó chỉ hiện thị thẻ chưa nội dung có id được truyền vào hàm.
Sau khi đã có hàm showContent mình tiếp tục gán sự kiện onclick cho tất cả các buttons đã lấy ở trên, button nào được click sẽ được thêm class="active" và gọi hàm showContent với id là nội dung của button đó.
Cuối cùng mình gọi hàm showContent với id là PHP để mặc định hiển thị tab PHP.
3. Lời kết
Vậy là mình đã cùng các bạn xây dựng xong chức năng hiển thị nội dung theo tab với HTML, CSS và Javascript, Hẹn gặp lại các bạn trong cá bài viết sau.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
