Hướng dẫn tạo equal height columns với HTML và CSS
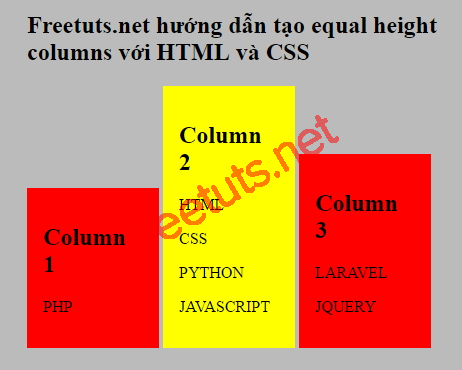
Equal height columns dịch sang nghĩa tiếng việt là các cột có cùng chiều cao. Trong thực tế có rất nhiều bạn gặp khó khăn khi hiển thị các cột nội dung cùng một hàng, do nội dung của các cột là khác nhau nên khi hiển thị, chúng sẽ có chiều cao khác nhau khiến trang web trở nên vô cùng lộn xộn và thiếu thẩm mỹ. Hình dưới đây là một trường hợp như thế:


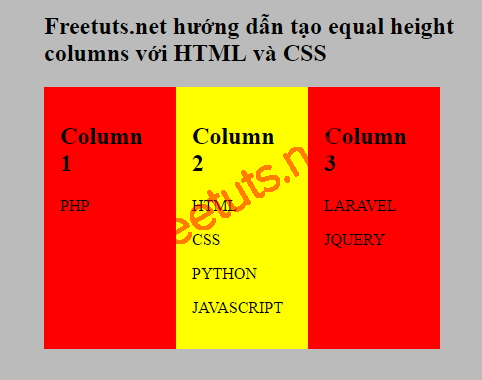
Trong bài này mình sẽ hướng dẫn các cách tạo ra các cột nội dung có cùng chiều cao bất kể nội dung của chúng dài ngắn khác nhau, các bạn xem ví dụ dưới đây nhé:

OK! chúng ta cùng tiến hành nhé.
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện cho ứng dụng, các bạn tạo file index.html, sau đó tạo các thành phần của trang bằng đoạn mã sau:
Bài viết này được đăng tại [free tuts .net]
<div class="container">
<h2>Freetuts.net hướng dẫn tạo equal height columns với HTML và CSS</h2>
<div class="col" style="background:red">
<h2>Column 1</h2>
<p>PHP</p>
</div>
<div class="col" style="background:yellow">
<h2>Column 2</h2>
<p>HTML</p>
<p>CSS</p>
<p>PYTHON</p>
<p>JAVASCRIPT</p>
</div>
<div class="col" style="background:red">
<h2>Column 3</h2>
<p>LARAVEL</p>
<p>JQUERY</p>
</div>
</div>Đây đều là các mã HTML cơ bản nên chắc không có gì khó khăn đối với các bạn, chúng ta chuyển sang bước tiếp theo nhé.
2. Thêm CSS để định dạng các thành phần
Trong bước này, chúng ta sẽ thêm các mã CSS để định dạng các thành phần, các bạn đặt đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
body{
background: #BBBBBB;
}
.container {
margin: auto;
width: 500px;
}
.col {
margin: auto;
display: table-cell;
padding: 16px;
width: 100px;
}Đây cũng chỉ là các thuộc tính đơn giản và rất hay gặp trong CSS, các bạn chỉ cần lưu ý giúp mình dòng display: table-cell; đây chính là thuộc tính quyết định cho việc hiện thị các cột nội dung tương tự như các cột trong một bảng, do vậy chúng sẽ có chung một chiều cao.
Vậy là xong rồi, giờ các bạn chạy file index.html để xem kết quả nhé.
3. Lời kết
Qua ví dụ đơn giản trong bài viết này, mình hi vọng các bạn đã biết làm thế nào để thiết lập chiều cao các cột bằng nhau khi hiển thị chúng trên một hàng, các bạn sẽ gặp trường hợp này rất nhiều khi xây dựng giao diện hiển thị sản phẩm cho website bán hàng.
Nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, Hẹn gặp lại trong các bài biết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
