Hướng dẫn tạo thanh top navigation bằng HTML và CSS
Các bạn làm web hẳn đều biết đến thanh navigation (thanh điều hướng), thanh được dùng để điều hướng các phần chính của một website như "Trang chủ", "Tin tức", "Liên Hệ", "Về chúng tôi", ... Thanh này thường được đặt ở đầu trang web hoặc đặt sau header, tùy theo thiết kế và yêu cầu của từng bài. Thiết kế một thanh navigation sẽ làm trang web của chúng ta rõ ràng hơn, người dùng cũng dễ dàng hiểu được trang web của mình có những phần mục nào.

Hôm nay, mình sẽ làm ví dụ về thanh navigation đặt trên top nhé. Còn trường hợp đặt sau header, bạn chỉ cần đẩy nó cuống dưới và để header lên trên là được nhé.
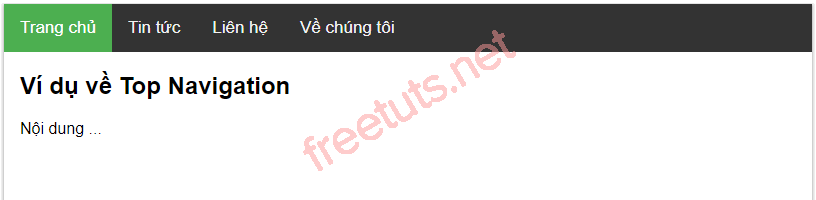
Đây là một ví dụ về thanh top navigation:

Bài viết này được đăng tại [free tuts .net]
Giờ thì mình bắt tay vào làm ví dụ ngay các bạn nhé
Thanh điều hướng Navigation nằm ở đầu trang
HTML
Đầu tiên nhất vẫn là viết HTML trước, các bạn nhập đoạn mã HTML sau đây vào file HTML nhé:
<div class="topnav">
<a class="active" href="#home">Trang chủ</a>
<a href="#news">Tin tức</a>
<a href="#contact">Liên hệ</a>
<a href="#about">Về chúng tôi</a>
</div>
<div style="padding-left:16px">
<h2>Ví dụ về Top Navigation</h2>
<p>Nội dung..</p>
</div>Ở đây mình chỉ lấy ví dụ 4 phần mục lớn, tương ứng mình sẽ đặt trong 4 div khác nhau, bạn cũng có thể thêm hoặc bỏ bớt các phần danh mục theo yêu cầu của bài mình nhé.
Ở phần "Trang chủ" mình có đặt class=active mà ở những thẻ khác không có là vì mình sẽ để tab "Trang chủ" được auto hiển thị khi trang web được mở lên.
CSS
Tiếp theo là đến CSS nhé. Các bạn có thể tham khảo css của mình ở dưới đây
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #4CAF50;
color: white;
}Kết quả

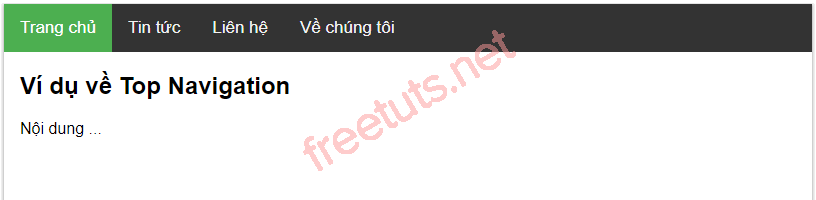
Thanh điều hướng cố định ở đầu trang
Nếu như bạn đã dùng qua excel thì hẳn bạn cũng biết đến chức năng Freeze Top Row (cố định phần tiêu đề), tức là khi bạn cuộn chuột thì chỉ nội dung của trang bị tác động còn phần tiêu đề thì đứng yên. Bạn cũng hoàn toàn có thể làm điều này bằng CSS.
Áp dụng vào bài tập ở trên, bạn chỉ cần sửa một chút CSS là được nhé.
Đầu tiên trong thẻ body, bạn thêm thuộc tính position: absolute;
Trong class .topnav, bạn cũng thêm thuộc tính position: fixed; và đổi width: 100%; là được.
Các bạn có thể tham khảo bài mình sửa sau đây nhé
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
position: absolute;
}
.topnav {
width: 100%;
overflow: hidden;
background-color: #333;
position: fixed;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #4CAF50;
color: white;
}Các bạn "run" để kiểm tra và so sánh kết quả của mình nhé
Lời kết
Thanh navigation rất quan trọng đối với mỗi website. Nó cho người dùng biết trang web của bạn có những mục gì và trang web của bạn thuộc loại trang web nào. Như vậy, ở trên mình đã hướng dẫn về thiết kế một thanh navigation đặt ở trên top của trang web. Thật đơn giản phải không các bạn. Chúc các bạn thành công nhé!
Nguồn: https://www.w3schools.com/howto/howto_js_topnav.asp

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
