Hướng dẫn tạo Tab Header bằng CSS và Javascript
Trong bài này chúng ta cùng tìm hiểu cách tạo tab header bằng HTML, CSS và Javascript.

Tab Headers
Tab headers thực chất cũng là một dạng tab mà thôi, đặc điểm của nó là các thanh controls nằm phía dưới cùng và nội dung sẽ nằm phía trên.
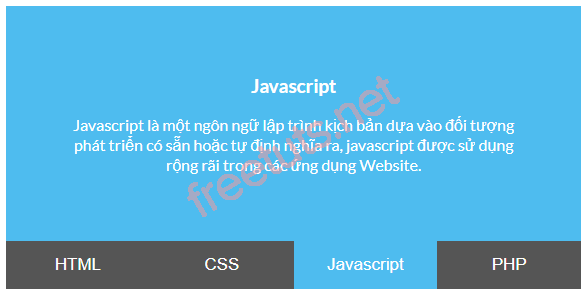
Đây là ví dụ cho Tab Headers.

Bây giờ mình sẽ hướng dẫn bạn cách làm chi tiết nhé
Bài viết này được đăng tại [free tuts .net]
HTML
Đầu tiên các bạn viết mã HTML nhé, bạn có thể tham khảo đoạn mã dưới đây hoặc thay đổi nội dung theo ý mình nhé.
<p>Click vào buttons để thấy tiêu đề tab tương ứng </p>
<div id="HTML" class="tabcontent">
<h3>HTML</h3>
<p>HTML là chữ viết tắt của HyperText Markup Language, có nghĩa là ngôn ngữ đánh dấu siêu văn bản</p>
</div>
<div id="CSS" class="tabcontent">
<h3>CSS</h3>
<p>CSS là chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần
tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML).</p>
</div>
<div id="Javascript" class="tabcontent">
<h3>Javascript</h3>
<p>Javascript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng phát triển có sẵn hoặc tự định nghĩa ra, javascript
được sử dụng rộng rãi trong các ứng dụng Website.</p>
</div>
<div id="PHP" class="tabcontent">
<h3>PHP</h3>
<p>PHP là viết tắt của chữ "Hypertext Preprocessor", đây là một ngôn ngữ lập trình được sử dụng để viết ở phía máy chủ
(lập trình web).</p>
</div>
<button class="tablink" onclick="openCity('HTML', this, '#efc9ab')" id="defaultOpen">HTML</button>
<button class="tablink" onclick="openCity('CSS', this, '#f1b5e2')">CSS</button>
<button class="tablink" onclick="openCity('Javascript', this, '#4ebcef')">Javascript</button>
<button class="tablink" onclick="openCity('PHP', this, '#d1f681')">PHP</button>Ở đây, mình lấy ví dụ 4 tab, tương ứng với 4 div có 4 id khác nhau (id không được đặt trùng nhé các bạn). Bạn cũng có thể tạo nhiều hoặc ít hơn tùy theo bài của các bạn nhé.
Mình sử dụng id vì id là duy nhất, không được đặt trùng nhau. Id này được dùng để làm cầu nối giữa các tab với nội dung trên phần header của tab. Tức là khi bạn click vào button tab nào thì id của tab đó sẽ được link đến thẻ chứa nội dung của tab và hiển thị nội dung tương ứng theo button tab đó.
CSS
Tiếp theo, các bạn thiết lập CSS cho các buttons và các tacontent nhé. Tùy vào sở thích hay bài tập của bạn, bạn có thể thay đổi màu theo ý mình nhé.
body {
font-family: "Lato", sans-serif;
}
.tablink {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
.tablink:hover {
background-color: #777;
}
/* CSS cho các tab */
.tabcontent {
color: white;
display: none;
padding: 50px;
text-align: center;
}
#HTML {
background-color: #efc9ab;
}
#CSS {
background-color: #f1b5e2;
}
#Javascript {
background-color: #4ebcef;
}
#PHP {
background-color: #d1f681;
}Javascript
Thêm javscript để điều khiển các tab.
function openLanguage(languageName, elmnt, color) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
document.getElementById(languageName).style.display = "block";
elmnt.style.backgroundColor = color;
}
// Đặt button có id = "defaultOpen" để hiển thị tự động
document.getElementById("defaultOpen").click();Các bạn chú ý nhé, trong hàm openLanguage có 3 đối số là languageName, elmnt, color. Khi bạn điền languageName vào hàm onclick trong các button, languageName đó phải trùng với id của các thẻ div mà ở phần HTML mình đã tạo trước đó.
Kết quả

Nguồn: https://www.w3schools.com/howto/howto_js_tab_header.asp

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
