Hướng dẫn xây dựng chức năng sắp xếp dữ liệu
Sắp xếp dữ liệu là một trong những chức năng không thể thiếu được trong mỗi website, việc sắp xếp dữ liệu sẽ giúp đỡ rất nhiều trong quá trình quản lý dữ liệu, đặc biệt là các website có lượng dữ liệu khổng lồ. Trong bài này mình sẽ cùng các bạn tìm hiểu thuật toán để sắp xếp dữ liệu thông qua quá trình xây dựng một ứng dụng sắp xếp dữ liệu đơn giản với javascript.

1. Xây dựng giao diện hiển thị
Bước đầu tiên là xấy dựng phần giao diện hiển thị cho ứng dụng, các bạn tạo file index.html và thêm vào đoạn mã dưới đây:
<div class="container">
<h2>Freetuts.net hướng dẫn xây dựng chức năng sắp xếp dữ liệu</h2>
<button onclick="sortListDir()" id="sort">Sắp xếp</button>
<ul id="id01">
<li>Barcelona</li>
<li>Madrid</li>
<li>Manchester</li>
<li>Berlin</li>
<li>Rome</li>
<li>Liverpool</li>
<li>Milan</li>
<li>Turin</li>
<li>Paris</li>
<li>LonDon</li>
<li>Munich</li>
<li>Ha Noi</li>
<li>Ho Chi Minh City</li>
</ul>
</div>Ở đây mình sẽ tạo một button để thực hiện việc sắp xếp và một phần ul để chứa các giá trị mà chúng ta sẽ sắp xếp.
Tiếp dến chúng ta sẽ định dạng lại bằng CSS để cho dễ nhìn, các bạn thêm đoạn mã sau vào trong thẻ style:
Bài viết này được đăng tại [free tuts .net]
.container {
width: 500px;
margin: auto;
}
#sort {
width: 100px;
height: 30px;
margin-bottom: 10px;
}
#id01 {
list-style-type: none;
padding: 0;
margin: 0;
}
#id01 li {
border: 1px solid #ddd;
margin-top: -1px;
background-color: #f6f6f6;
padding: 12px;
text-decoration: none;
font-size: 18px;
color: black;
display: block
}OK giờ chúng ta sẽ chuyển đến bước tiếp theo.
2. Xử lý với Javascript
Trong bước này, chúng ta sẽ viết mã script để xử lý quá trình khi click vào button sắp xếp, các bạn thêm đoạn mã script dưới đây vào sau thẻ body:
<script>
function sortListDir() {
// khai báo các biến cần thiết
var list, i, switching, b, shouldSwitch, dir, switchcount = 0;
list = document.getElementById("id01");
// gán biến switching đại diện cho việc có tiếp tục kiểm tra hay không
switching = true;
//thiết lập kiểu sắp xếp, đầu tiên là tăng dần
dir = "asc";
// Sử dụng vòng lặp cho đến khi nào switching = false
while (switching) {
// Gán lại biến switching = false
switching = false;
// lấy danh sách các thẻ li chứa giá trị cần sắp xếp
b = list.getElementsByTagName("LI");
// lặp qua tất cả các phần tử li
for (i = 0; i < (b.length - 1); i++) {
/* gán giá trị cho biến shouldSwitch đại diện cho việc có đổi vị trí của 2 phần
tử liền kề hay không */
shouldSwitch = false;
/*so sánh giá trị 2 phần tử gần kề tùy vào kiểu sắp xếp*/
if (dir == "asc") {
// Kiểu sắp xếp tăng dần
if (b[i].innerHTML.toLowerCase() > b[i + 1].innerHTML.toLowerCase()) {
/* Nếu phần tử đứng trước lớn hơn phần tử đứng sau thì gán
giá trị cho biến shouldSwitch = true để đổi vị trí
và thoát khỏi vòng lặp*/
shouldSwitch= true;
break;
}
} else if (dir == "desc") {
// Kiểu sắp xếp giảm dần
if (b[i].innerHTML.toLowerCase() < b[i + 1].innerHTML.toLowerCase()) {
/* Nếu phần tử đứng trước nhỏ hơn phần tử đứng sau thì gán
giá trị cho biến shouldSwitch = true để đổi vị trí
và thoát khỏi vòng lặp*/
shouldSwitch= true;
break;
}
}
}
// kiểm tra biến shouldSwitch
if (shouldSwitch) {
/* Nếu shouldSwitch = true thì đổi vị trí hai phần tử hiện tại
và tiếp tục lặp lại vòng lặp while */
b[i].parentNode.insertBefore(b[i + 1], b[i]);
switching = true;
// mỗi lần đổi vị trí tăng biến switchcount lên 1 đơn vị
switchcount ++;
} else {
/* Nếu chưa đổi chỗ bất kì phần tử nào và kiểu sắp xếp là "asc" thì đổi
kiểu sắp xếp thành "desc" và thực hiện lại vòng lặp while*/
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
}
</script>Đầu tiên các bạn hãy xem qua phần ghi chú, để hiểu về quá trình hoạt động của đoạn mã này.
Nếu các bạn đã xem ghi chú mà vẫn chưa hiểu rõ mình sẽ giải thích qua một ví dụ khác đơn giản hơn như sau:
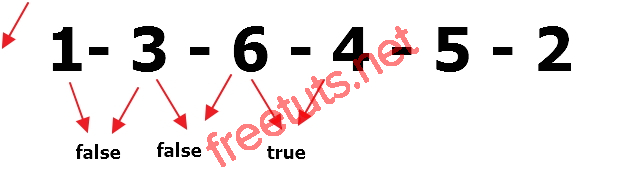
Giả sử ta có một dãy số 1, 3, 6, 4, 5, 2 cần sắp xếp tăng dần, vậy các bước thực hiện sẽ như sau:
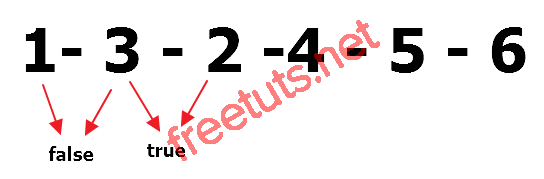
- Lần lặp thứ nhất của vòng lặp while, ta sẽ chạy vòng lặp for qua tất cả các số, khi lặp đến lần thứ ba, do 6 > 4 nên
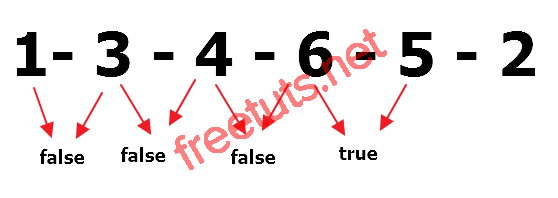
shouldSwitch = truevà thoát khỏi vòng lặp for. DoshouldSwitch = truenên đổi chỗ 6 với 4 và tăng biến switchcount lên một sau đó tiếp tục vòng lặp while, xem hình dưới đây: - Lần lặp thứ hai của vòng lặp while, cũng xử lý tương tự, ta sẽ đổi chỗ 6 và 5 như hình dưới đây:
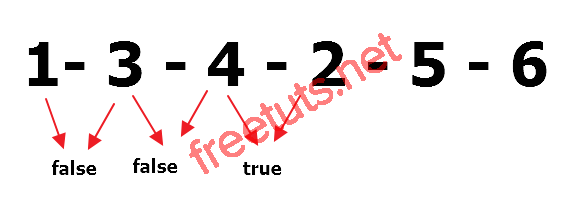
- Lần lặp thứ 3:
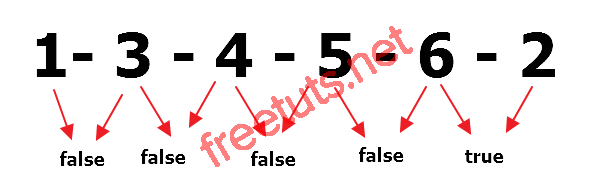
- Lần 4 :
- Lần 5:

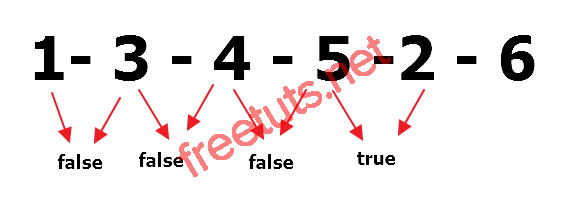
- Lần 6:
- Lần 7:
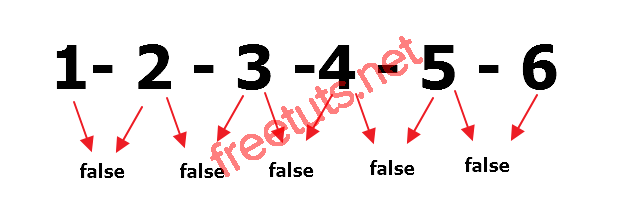
- Sau khi vòng lặp chạy xong lần 7, lúc này kết quả đã được sặp xếp nên biến
shouldSwitch = false, chúng ta sẽ kiểm tra biến switchcount, vì mỗi lần đổi vị trí switchcount được tăng lên 1 nên switchcount != 0 do vậy biến switching sẽ mang giá trị false( được gắn khi bắt đầu mỗi vòng lặp while) dẫn đến việc dừng vòng lặp while và việc sắp xếp kết thúc. Lúc này ta có kết quả như hình ở bước 7.
Do bài này khá phức tạp trong quá trình xử lý nên các bạn chịu khó đọc kỹ các bước mình giải thích ở đây để hiểu được cách mà javascript sắp xếp các giá trị.
Vậy là xong rồi, giờ các bạn chạy file index.html để xem kết quả.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn xử lý thuật toán sắp xếp các giá trị với Javascript.Hi vọng nó sẽ giúp các bạn có thêm lựa chọn trong quá trình xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng