Hướng dẫn tích hợp google map vào website
Google Map là một ứng dụng miễn phí được xây dựng và phát triển bởi tập đoàn Google. Nói tới google map thì chúng ta sẽ nhắc tới các ứng dụng của nó như:

- Bạn có thể tìm địa điểm trên google map
- Bạn có thể tìm đường đi trên google map
- Bạn có thể xem tổng quan về một địa điểm thông qua vệ tinh của google map
- Và còn nhiều chức năng nữa.
Riêng với các trang web thì chức năng phổ biến nhất đó là hiển thị địa điểm lên website, chức năng này sẽ giúp khách hàng có thể tìm tới trụ sở chính của công ty một cách dễ dàng. Và hôm nay freetuts.net sẽ hướng dẫn các bạn tích hợp địa điểm google map vào website thông qua API của nó.
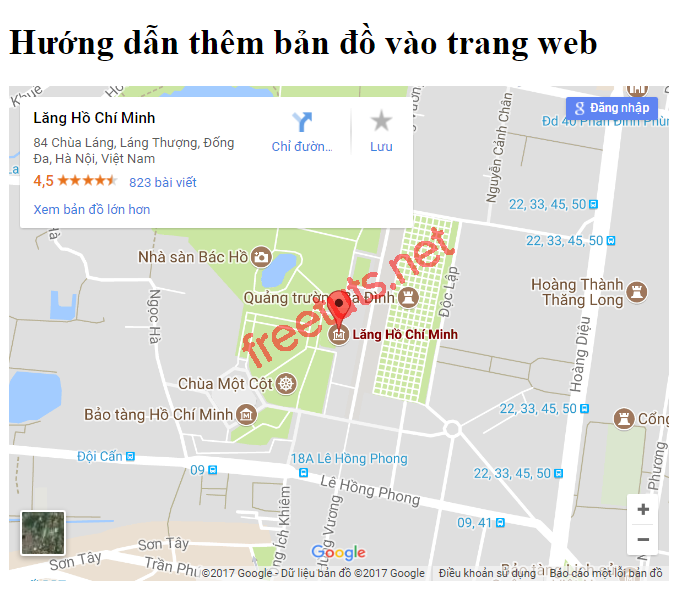
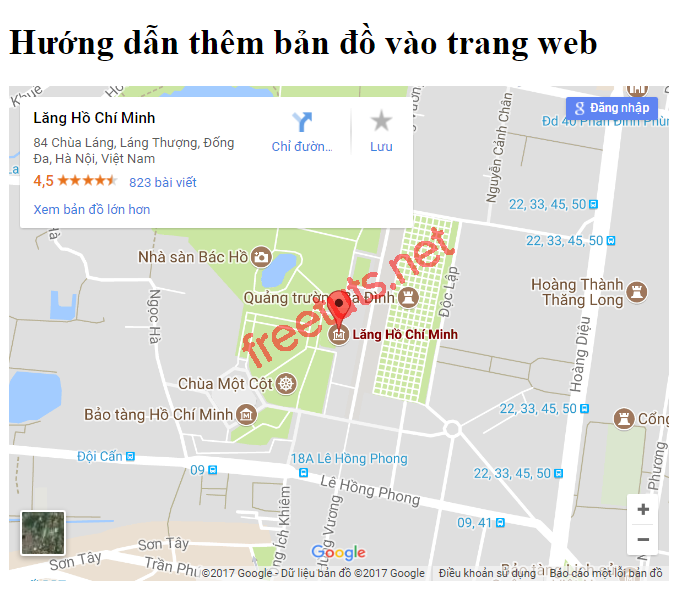
Các bạn xem ví dụ dưới đây:

1. Xây dựng trang giao diện
Đầu tiên là tạo giao diện trang web, các bạn tạo file index.html và tạo vúng chứa bản đồ bằng đoạn code sau nhé:
Bài viết này được đăng tại [free tuts .net]
<div id="map" style="width:500px;height:500px;"></div>
Mình sẽ tạo một thẻ div với chiều rộng và chiều cao được thiết lập, thẻ div này sẽ được sử dụng để hiện thị bản đồ.
OK! vậy là xong giao diện rồi giờ ta tiến hành nhúng bản đồ vào nhé!
2. Nhúng bản đồ vào website
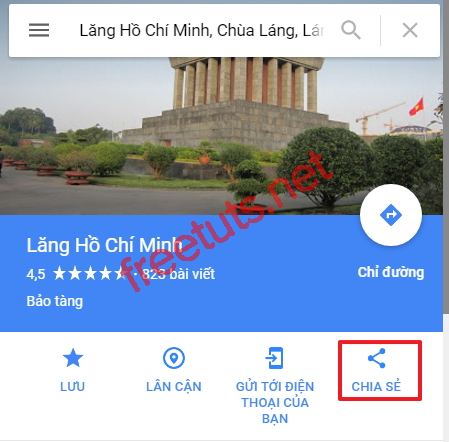
Đầu tiên các bạn truy cập vào google map. Sau đó chọn địa chỉ muốn nhúng vào trang, ở đây mình chọn lăng chủ tịch, tiếp đến click vào chia sẻ( bôi đỏ dưới hình):

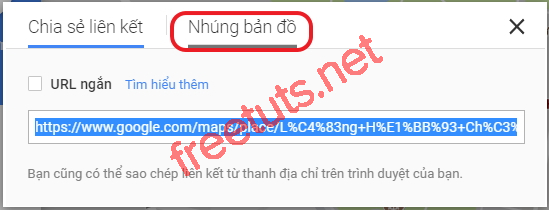
Sau khi click sẽ hiện lên cửa sổ các bạn chọn sang tab Nhúng bản đồ:

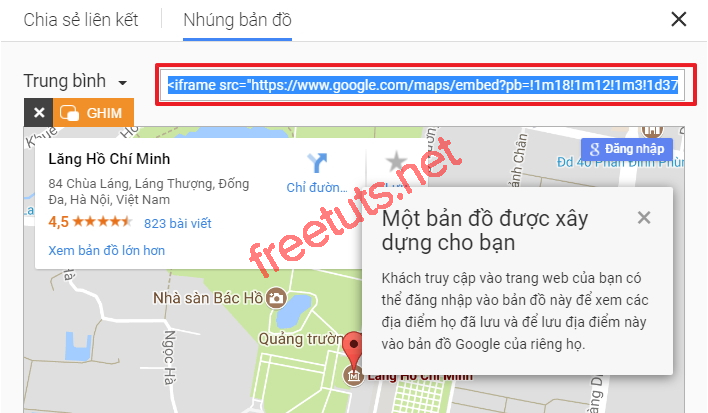
Các bạn copy đoạn mã như trong hình:

Ok bước cuối cùng là gắn nó vào trong thẻ div của file index.html:
<div id="map" style="width:500px;height:500px;">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!
1d3723.8977453149246!2d105.83245751424809!3d21.036777085994046!
2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!
1s0x3135aba15ec15d17%3A0x620e85c2cfe14d4c!2zTMSDbmcgSOG7kyBDaMOtIE1pbmg!
5e0!3m2!1svi!2sus!4v1501056274257" width="600" height="450"
frameborder="0" style="border:0" allowfullscreen></iframe>
</div>Vậy là xong, giờ các bạn mở file index.html sẽ được kết quả dưới đây:

3. Lời kết
Vậy là mình đã cùng các bạn tích hợp bản đồ vào trang web của mình.
Hi vọng bài viết này đã giúp các bạn có thêm sự lựa chọn cho trang web hoặc blog của mình. Nếu có thắc mắc gì các bạn có thể để lại dưới phần comment. Hẹn gặp lại các bạn trong các bài viết tiếp theo trên freetuts.net.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
