Hướng dẫn tạo thanh Skill Bar với HTML và CSS
Skill Bar là một dạng biểu đồ đơn giản và rất hay được sử dụng để mô tả các kỹ năng của bạn trong CV ứng tuyển xin việc, Nó sẽ khiến cho CV của bạn trở nên sinh động và chuyên nghiệp hơn rất nhiều so với những con số khô khan.

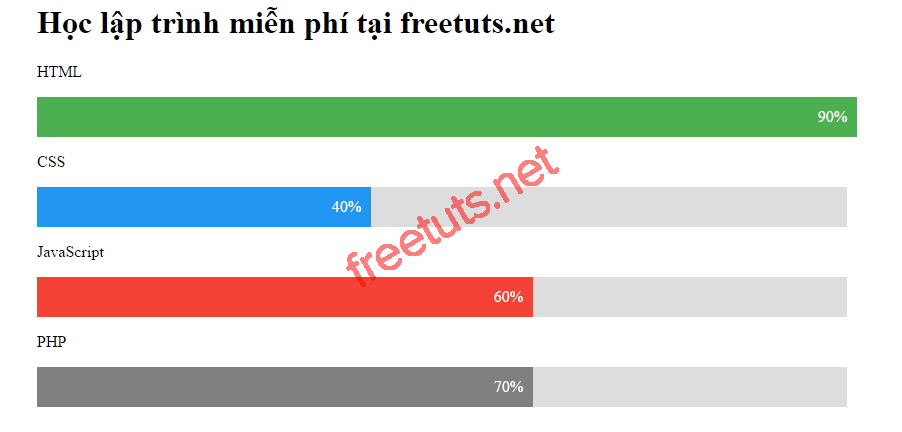
Các bạn xem ví dụ dưới đây

Trong bài này mình sẽ hướng dẫn các bạn tạo các thanh Skill Bar này.
1. Xây dựng giao diện
Đầu tiên là xây dựng dao diện, các bạn tạo mới file index.html và dán nội dung sau trong phần body:
Bài viết này được đăng tại [free tuts .net]
<p>HTML</p>
<div class="container">
<div class="skills html">90%</div>
</div>
<p>CSS</p>
<div class="container">
<div class="skills css">40%</div>
</div>
<p>JavaScript</p>
<div class="container">
<div class="skills js">60%</div>
</div>
<p>PHP</p>
<div class="container">
<div class="skills php">70%</div>
</div>Giải thích qua một chút thì thẻ p sẽ có chức năng mô tả kỹ năng còn thẻ div sẽ đóng vai trò như hình ảnh hiển thị của thanh skill bar.
2. Định dạng CSS cho các thành phần
Bước tiếp theo chúng ta sẽ phải thiết lập CSS cho các thành phần hiển thị, các bạn đặt đoạn mã dưới đây vào trong thẻ style của file index.html nhé:
.main{
width: 60%;
margin: auto;
padding: 5px;
}
/* định dạng cho thẻ bao bọc các thẻ skill */
.container {
width: 100%;
background-color: #ddd;
}
/* định dạng chung cho thẻ hiển thị skill */
.skills {
text-align: right;
padding-right: 10px;
line-height: 40px;
color: white;
}
/* định dạng cho từng skill theo số liệu */
.html {width: 100%; background-color: #4CAF50;}
.css {width: 40%; background-color: #2196F3;}
.js {width: 60%; background-color: #f44336;}
.php {width: 60%; background-color: #808080;} Giải thích một chút về thuật toán thì chúng ta sẽ tạo ra một thẻ <div class="container"> bao bọc với chiểu dài là 100% đại diện cho full kỹ năng, tiếp đến là một thẻ <div class="skills skill_name"> nằm trong nó với chiều dài tùy chọn đại diện cho mức độ thông thạo ở kỹ năng đó.
Sau đó thiết lập màu nền để nổi bật thẻ <div class="skills skill_name"> so với thẻ <div class="container"> bao bọc, vậy là xong.
3. Lời kết
Thực chất bài này rất đơn giản, chỉ cần sử dụng một chút kiến thức về HTML và CSS là có thể làm được. Qua bài này mình hi vọng các bạn đã có thêm sự lựa chọn cho CV xin ứng tuyển của mình. Hẹn gặp lại các bạn trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
