Hướng dẫn tạo Coming Soon Page
Coming Soon Page là gì ?
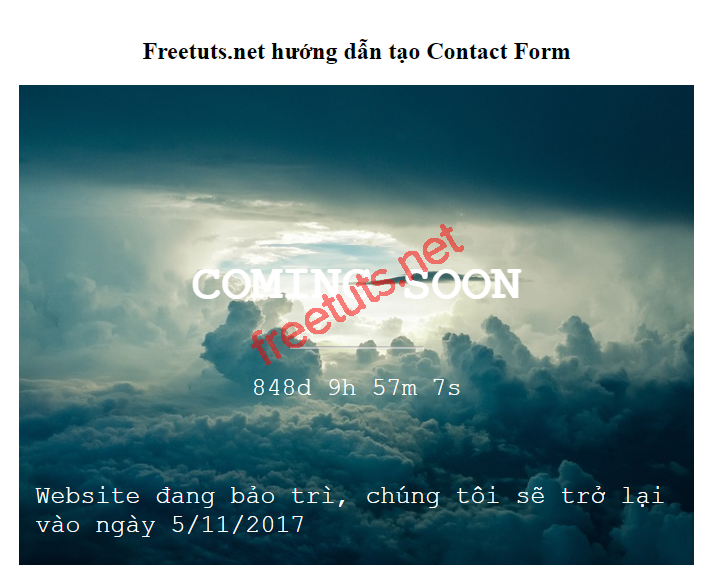
Khi website của bạn đang bảo trì hoặc đang trong quá trình nâng cấp, khi một chương trình khuyến mại của bạn sắp diễn ra... bạn muốn hiển thị một trang thông báo cho người dùng, trong những trường hợp này, Coming Soon Page là sự lựa chọn phù hợp nhất cho bạn, nội dung của Coming Soon Page rất đơn giản có thể chỉ là một lời chào hoặc một đồng hồ đếm ngược đến thời gian hoạt động, các bạn xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Contact Form</h2>
<div class="bgimg">
<div class="middle">
<h1>COMING SOON</h1>
<hr>
<p id="demo"></p>
</div>
<div class="bottomleft">
<p>Website đang bảo trì, chúng tôi sẽ trở lại vào ngày 5/11/2017</p>
</div>
</div>
</div>Các thành phần ở đây rất đơn giản, chúng ta sẽ tạo các thẻ div để chữa nội dung văn bản nhằm cung cấp cho người dùng một số thông tin nhất định và một thẻ p có id="time" để hiển thị thời gian còn lại.
OK giờ chuyển qua bước tiếp theo.
2. Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.container {
width: 50%;
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
height: 600px;
margin: auto;
}
h2 {
text-align: center;
}
.bgimg {
background-image: url('./images/demo.jpg');
height: 80%;
background-position: center;
background-size: cover;
position: relative;
color: white;
font-family: "Courier New", Courier, monospace;
font-size: 25px;
}
.topleft {
position: absolute;
top: 0;
left: 16px;
}
.bottomleft {
position: absolute;
bottom: 0;
left: 16px;
}
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
hr {
margin: auto;
width: 40%;
}Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình. Có một điểm cần lưu ý là mình sẽ sử dụng hình nền cho toàn bộ phần nội dung để làm cho trang thêm sinh động.
3. Thêm xử lý Javascript
Trong phần cuối cùng này, mình sẽ sử dụng javascript để xử lí việc hiển thị thời gian còn lại như một đồng hồ đếm ngược, các bạn đặt đoạn script dưới đây vào sau thẻ body:

<script type="text/javascript">
var countDownDate = new Date("Dec 5, 2019 15:37:25").getTime();
var x = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("time").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
if (distance < 0) {
clearInterval(x);
document.getElementById("time").innerHTML = "EXPIRED";
}
}, 1000);
</script>Nếu không hiểu các bạn có thể xem qua bài viết Hướng dẫn tạo đồng hồ đếm ngược, vậy là xong rồi giờ các bạn chạy thử file index.html để xem thành quả nhé.
4. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn tạo một Coming Soon Page đơn giản với CSS và Javascript. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
