Hướng dẫn tạo một To Do List với CSS và Javascript
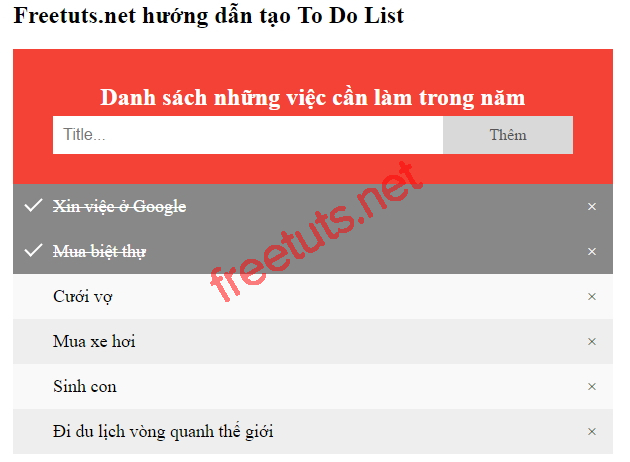
To Do List hay hiểu sang tiếng việt là một danh sách các việc cần phải làm, Việc tạo một To Do List cho bản thân giúp cho chúng ta biết chính xác việc tiếp theo cần đạt được và cũng biết chính xác những việc mà mình đã hoàn thành tránh tình trạng bị mất phương hướng trong quá trình làm việc. Các bạn hãy xem ví dụ một To Do List đơn giản dưới đây:


Trong bài này mình sẽ hướng dẫn các bạn tạo một To Do List đơn giản , Cùng tiến hành nhé!
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện, các bạn tạo file index.html và đặt đoạn mã HTML dưới đây vào trong thẻ body:
<div class="container">
<h2>Freetuts.net hướng dẫn tạo To Do List</h2>
<div id="myDIV" class="header">
<h2 style="margin:5px">Danh sách những việc cần làm trong năm</h2>
<input type="text" id="myInput" placeholder="Title...">
<span onclick="newElement()" class="addBtn">Thêm</span>
</div>
<ul id="myUL">
<li class="checked">Xin việc ở Google</li>
<li class="checked">Mua biệt thự</li>
<li>Cưới vợ</li>
<li>Mua xe hơi</li>
<li>Sinh con</li>
<li>Đi du lịch vòng quanh thế giới</li>
</ul>
</div>Giờ ta đã có các thành phần nền rồi, mình tiếp tục sử dụng CSS để định dạng cho các thành phần dễ nhìn hơn, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
Bài viết này được đăng tại [free tuts .net]
.container {
width: 600px;
margin: auto;
}
/* Chiều cao, chiều dài của phần tử sẽ bao gồm cả padding mà margin của nó */
* {
box-sizing: border-box;
}
/* xóa bỏ padding và margin của thẻ ul*/
ul {
margin: 0;
padding: 0;
}
/* Định dạng các thẻ li */
ul li {
cursor: pointer;
position: relative;
padding: 12px 8px 12px 40px;
background: #eee;
font-size: 18px;
transition: 0.2s;
list-style: none;
}
/* thiết lập các phần tử li lẻ một màu nền khác */
ul li:nth-child(odd) {
background: #f9f9f9;
}
/* Đổi màu nền thẻ li khi nó được hover */
ul li:hover {
background: #ddd;
}
/* khi thẻ li được chọn thì thêm màu nền và gạch ngang chữ */
ul li.checked {
background: #888;
color: #fff;
text-decoration: line-through;
}
/* Thêm vào trước thẻ li một dấu tích khi thẻ được chọn */
ul li.checked::before {
content: '';
position: absolute;
border-color: #fff;
border-style: solid;
border-width: 0 2px 2px 0;
top: 10px;
left: 16px;
transform: rotate(45deg);
height: 15px;
width: 7px;
}
/* Định dạng button xóa công việc */
.close {
position: absolute;
right: 0;
top: 0;
padding: 12px 16px 12px 16px;
}
.close:hover {
background-color: #f44336;
color: white;
}
/* phần header của danh sách */
.header {
background-color: #f44336;
padding: 30px 40px;
color: white;
text-align: center;
}
/* xóa float của các phần trước header */
.header:after {
content: "";
display: table;
clear: both;
}
/* định dạng phần thẻ input */
input {
border: none;
width: 75%;
padding: 10px;
float: left;
font-size: 16px;
}
/* định dạng button "thêm" */
.addBtn {
padding: 10px;
width: 25%;
background: #d9d9d9;
color: #555;
float: left;
text-align: center;
font-size: 16px;
cursor: pointer;
transition: 0.3s;
}
.addBtn:hover {
background-color: #bbb;
}Mình đã giải thích rất kỹ rồi, các bạn đọc phần ghi chú nếu không hiểu nhé. Giờ ta chuyển đến bước tiếp theo.
2. Xử lí với Javascript
Sau khi đã hoàn thành phần giao diện, việc tiếp theo của chúng ta là thêm các xử lí javascript để các danh sách có thể hoạt động, các bạn đặt đoạn mã script dưới đây vào sau thẻ body nhé:
<script type="text/javascript">
// Tạo button xóa và thêm nó vào trong cá thẻ li
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++) {
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
// Khi button xóa được click thì ẩn phần tử li chứa nó
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
// Thêm class checked vào thẻ li nào được click
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('checked');
}
}, false);
// Thêm công việc mới khi click vào button "thêm"
function newElement() {
// tạo node li
var li = document.createElement("li");
// lấy giá trị người dùng nhập
var inputValue = document.getElementById("myInput").value;
// tạo đối tượng text node
var t = document.createTextNode(inputValue);
// gán text node cho thẻ li vừa tạo
li.appendChild(t);
// kiểm tra nếu text node rỗng thì cảnh báo, nếu không thì thêm vào trong thẻ ul
if (inputValue === '') {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
// xóa giá trị thẻ input
document.getElementById("myInput").value = "";
// thêm button xóa vào thẻ li mới tạo
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
// gán lại sự kiện cho các button xóa
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
}
</script>Mình cũng đã giải thích bằng ghi chú rồi nên nếu các bạn không hiểu thì đọc qua ghi chú nhé, Thuật toán ở đây khá đơn giản:
- Khi đánh dấu một việc đã làm, mình sẽ sử dụng sự kiện click để gán cho nó class checked mà mình đã định dạng sẵn ở phần 1.
- Khi xóa một việc, mình sẽ sử dụng sự kiện click để gán cho nó thuộc tính
display = noneđể ẩn nó khỏi danh sách. - Khi thêm mới một việc, Mình sẽ lấy giá trị người dùng nhập để tạo một thẻ li vào gán vào trong thẻ ul, vậy là một công việc mới đã được tạo.
Xong rồi giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn tạo một To Do List, hi vọng nó sẽ giúp các bạn có thêm sự lựa chọn khi xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
