Các toán tử trong Javascript
Trong bài này chúng ta sẽ tìm hiểu các toán tử trong Javascript thường dùng nhất như: Toán tử chia lấy dư, toán tử cộng trừ nhân chia, toán tử nối chuỗi.

Ở bài cách sử dụng và khai báo biến mình có nói sơ qua về các toán tử thường dùng trên biến nhưng ở mức sơ sài. Hôm nay mình sẽ tìm hiểu sâu hơn từng loại toán tử nhé. Đầu tiên chúng ta sẽ học về toán tử toán học trong Javascript.
1. Toán tử toán học trong javascript
Thông thường chúng ta sử dụng các toán tử toán học như cộng, trừ, nhận, chia.. để xử lý thay đổi giá trị các biến trong javascript.
Sau đây là bảng danh sách các toán tử trong Javascript loại toán học hay dùng.
Bài viết này được đăng tại [free tuts .net]
| Toán tử | Mô tả |
|---|---|
| + |
Phép cộng. Nếu là chuỗi thì nó sẽ thực hiện thao tác nối chuỗi, còn nêu là số thì nó sẽ cộng hai số lại. Ví dụ:
var a = 20; var b = 5; // Kết quả biến c có giá trị 25 var c = a + b;
|
| - |
Phép trừ và dùng với number. Ví dụ:
var a = 20;
var b = 5;
// Kết quả biến c có giá trị 15
var c = a - b;
|
| * |
Phép nhân và dùng với number. Ví dụ:
var a = 20; var b = 5; // Kết quả biến c có giá trị 100 var c = a * b;
|
| / |
Phép chia và dùng với number. Ví dụ:
var a = 20; var b = 5; // Kết quả biến c có giá trị 4 var c = a / b;
|
| % |
Phép chia lấy phần dư, nghĩa là khi chia hai số lại với nhau và kết quả nó sẽ lấy phần dư của phép toán. Ví dụ: Trường hợp chia dư 0:
var a = 20; var b = 5; // Kết quả biến c có giá trị 0 // Lý do là a / b dư 0 var c = a % b;
var a = 22; var b = 5; // Kết quả biến c có giá trị 2 // Lý do là a / b = 4 dư 2 var c = a % b;
|
| ++ |
Phép tăng giá trị hiện tại lên 1 đơn vị. Phép này có hai cách sử dụng đó là đặt nó trước biến và đặt nó sau biến.
|
| -- |
Phep giảm giá trị hiện tại xuống 1 đơn vị. Phép này cũng có hai cách dùng đó là đặt trước biên và đặt sau biến.
|
2. Toán tử gán trong javascript
Ở các bài trước chúng ta đã sử dụng toán tử gán rất nhiều đó là toán tử gán bằng (=), toán tử này thường hay sử dụng nhiều nhất trong các ngôn ngữ lập trình. Sau đây là danh sách các toán tử Javascript gán mà ta hay dùng trong javascript.
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| = | x = y |
Gán gí trị của biến x bằng giá trị của biến y, ví dụ:
var x = 12; var y = x; // y = 12
|
| += | x += y |
Tương đương với x = x + y. Ví dụ:
var x = 12; var y = 10; // lúc này x = 22 x += y; // tương đương x = x + y
|
| -= | x -= y |
Tương đương với x = x - y. Ví dụ:
var x = 12; var y = 10; // lúc này x = 2 x -= y; // tương đương x = x - y
|
| *= | x *= y |
Tương đương với x = x * y. Ví dụ:
var x = 12; var y = 10; // lúc này x = 120 x *= y; // tương đương x = x * y
|
| /= | x /= y |
Tương đương với x = x / y. Ví dụ:
var x = 12; var y = 10; // lúc này x = 1.2 x /= y; // tương đương x = x / y
|
| %= | x %= y |
Tương đương với x = x % y. Ví dụ:
var x = 12; var y = 10; // lúc này x = 2; x %= y; // tương đương x = x % y
|
3. Toán tử quan hệ trong Javascript
Toán tử quan hệ dùng để thể hiện mối quan hệ giữa hai toán tử trong toán học, còn trong lập trình thì ta dùng toán tử quan hệ để nói đến mối quan hệ giữa hai biến hoặc hai giá trị nào đó. Kết quả của toán tử quan hệ sẽ trả về một trong hai giá trị TRUE hoặc FALSE.
Chúng ta có 6 toán tử quan hệ thường dùng trong lập trình sau:
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| > | a > b | Trả về TRUE nếu a lớn hơn b và FALSE nếu b lớn hơn a |
| < | a < b | Trả về TRUE nếu a nhỏ hơn bê và FALSE nếu b nhỏ hơn a |
| >= | a >= b | Trả về TRUE nếu a lớn hơn hoặc bằng b và FALSE nếu a nhỏ hơn b |
| <= | a <= b | Trả về TRUE nếu a nhỏ hơn hoặc bằng b và FALSE nếu a lớn hơn b |
| == | a == b | Trả về TRUE nếu a bằng b và FALSE nếu a khác b |
| != | a != b | trả về TRUE nếu a khác b và FALSE nếu a bằng b |
Ví dụ:
var a = 12; var b = 20; console.log(a == b); // False console.log(a > b); // False console.log(a >= b); // False console.log(a < b); // True console.log(a <= b); // False console.log(a != b); // True
4. Toán tử luận lý trong Javascript
Toán tử luân lý dùng để kết hợp hay phủ định biểu thức có chứa các toán tử quan hệ, kết quả của sự kết hợp sẽ có giá trị là TRUE hoặc FALSE.
Bảng sau đây mô tả các toán tử luận lý trong Javascript.
| Toán tử | Ý nghĩa |
|---|---|
| && | AND: trả về kết quả là TRUE khi cả hai toán hạng đều TRUE |
| || | OR: trả về kết quả là TRUE khi cả hai hoặc một trong hai toán hàng là TRUE |
| ! | NOT: Chuyển đổi giá trị của toán hạng từ TRUE sang FALSE hoặc từ FALSE sang TRUE |
Ví dụ:
var a = false; var b = true; console.log(a && b); // TRUE console.log(a || b); // TRUE console.log(!a); // TRUE console.log(!b); // FALSE
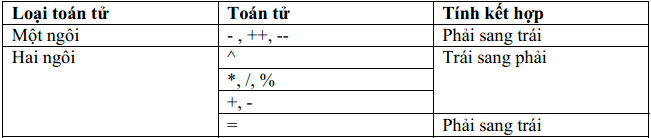
5. Độ ưu tiên các toán tử trong Javascript
Khi các bạn có tính giá trị của biểu thức thì phải tuân theo thứ tự ưu tiên của các toán tử trong biểu thức đó. Ví dụ biểu thức có các phép toán nhân chia cộng trừ thì ta phải áp dụng quy tắc tính phép nhân và chia trước, sau đó mới tính đến phép cộng và trừ.
Hình ảnh dưới đây sẽ cho ta biết độ ưu tiên của các toán tử.

6. Lưu ý với toán tử so sánh bằng Javascript
Chúng ta có hai toán tử so sánh bằng đó là toán tử == và ===, vậy sự khác nhau giữa hai toán tử này như thế nào? Khi nào thì sử dụng các toán tử đó? Chúng ta cùng tìm hiểu nhé.
Khác với các ngôn ngữ cao cấp khác như C# thì khi khai báo biến bạn không cần phải khai báo kiểu dữ liệu cho biến mà nó sẽ dựa vào giá trị mà bạn truyền cho biến, vì vậy bạn có thể chuyển đổi giá trị cho biến với nhiều kiểu dữ liệu khác nhau.
Ví dụ:
var a = 12; // a đang ở kiểu number a = '12'; // a bây giờ là kiểu string
Về nguyên tắc thì cả hai toán tử đều có chung một chức năng là so sánh giá trị của hai biến, tuy nhiên với toán tử == thì chỉ so sánh giá trị mà không so sánh kiểu dữ liệu, còn toán tử === thì có so sánh luôn kiểu dữ liệu.
Ví dụ:
var a = 12; // number var b = '12'; // string // TRUE vì cả hai đều có giá trị là 12 document.write(a == b); // FALSE vì mặc dù giá trị bằng nhau nhưng // kiểu dữ liệu của a là number, của b là string document.write(a === b);
Đấy chính là sự khác nhau giữa hai toán tử == và ===.
7. Lời kết
Như vậy là mình đã giới thiệu xong danh sách các toán từ trong Javascript, đây là những toán tử thường dùng nhất nên các bạn hãy ghi nhớ nhé, nếu không ở những bài tiếp theo bạn sẽ không hiểu được nội dung của bài học.
Câu hỏi thường gặp liên quan:
- Tính giá trị của hai số a và b được nhập vào từ hàm prompt
- Javascript: sử dụng tất cả các toán tử với hai số a và b
- Javascript - a++ và ++a khác nhau như thế nào?

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 