Viết ứng dụng thông báo lên trình duyệt giống Facebook
Chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn tạo một thông báo trên trình duyệt đơn giản bằng Javascript, chức năng này giống như chức năng thông báo có bình luận mới mà facebook đang sử dụng. Trước khi vào bài thì chúng ta cùng tìm hiểu thông báo trên trình duyệt là gì đã nhé.

1. Thông báo trên trình duyệt là gì ?
Thông báo trên trình duyệt là một chức năng chỉ mới có trên Chrome và Safari trên Mac, nó sẽ hiển thị thông báo của một trang web nào đó mà bạn cho phép thông báo gửi một thông báo đến trình duyệt của bạn thông qua API, session hay cookie, ... Ví dụ điển hình là Facebook, khi bạn cho phép nhận thông báo, thì khi có thông báo hay tin nhắn nó sẽ hiển thị trên một góc trình duyệt khi bạn vừa mở ra, có thể kèm theo âm thanh.
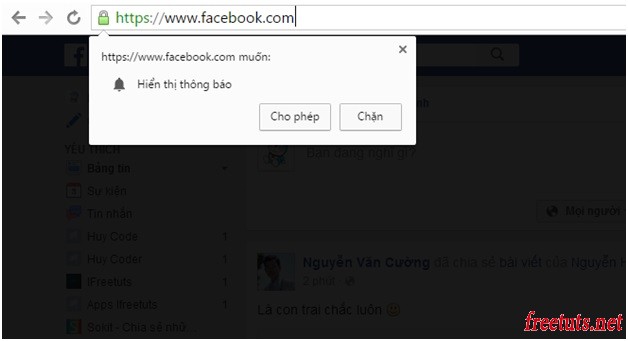
Dưới đây là hình ảnh trình duyệt hỏi bạn có cho phép facebook gửi thông báo hay không, nếu bạn cho phép thì mỗi lần có thông báo mới nó sẽ hiển thị lên.

Bài viết này được đăng tại [free tuts .net]
Đây là hình ảnh thông báo mới của facebook.

Bây giờ mình sẽ hướng dẫn các bạn cách làm chức năng này.
2. Viết ứng dụng thông báo giống Facebook
Đầu tiên chúng ta cần xây dựng file HTML.
Xây dựng HTML
Đầu tiên, các bạn tạo file index.html có nội dung như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Thông báo trên trình duyệt</title>
</head>
<body>
<a href="#" id="allownoti">Cho phép thông báo</a>
<a href="#" id="shownoti">Hiển thị thông báo</a>
<script>
</script>
</body>
</html>
Trong đó
- Thẻ a có id
allownotikhi nhấp vào sẽ hiển thị ra một bảng cho phép hiển thị thông báo trên trình duyệt. - Thẻ a có id
shownotikhi nhấp vào nếu đã cho phép thì sẽ hiển thị thông báo còn ngược lại sẽ báo lỗi. - Thẻ
scriptcuối cùng là nơi ta sẽ viết Javascrip vào đấy (xem ở bước viết Javascript dưới đây).
Viết Javascript
var allownoti = document.getElementById('allownoti');
var shownoti = document.getElementById('shownoti');
// Thực hiện hành động bên trong khi nhấp vào Cho phép thông báo
allownoti.addEventListener('click', function (e)
{
e.preventDefault();
// Nếu trình duyệt không hỗ trợ thông báo
if (!window.Notification)
{
alert('Trình duyệt của bạn không hỗ trợ chức năng này.');
}
// Ngược lại trình duyệt có hỗ trợ thông báo
else
{
// Gửi lời mời cho phép thông báo
Notification.requestPermission(function (p) {
// Nếu không cho phép
if (p === 'denied')
{
alert('Bạn đã không cho phép thông báo trên trình duyệt.');
}
// Ngược lại cho phép
else
{
alert('Bạn đã cho phép thông báo trên trình duyệt, hãy bắt đầu thử Hiển thị thông báo.');
}
});
}
});
// Thực hiện hành động bên trong khi nhấp vào Hiển thị thông báo
shownoti.addEventListener('click', function (e) {
var notify;
e.preventDefault();
// Nếu chưa cho phép thông báo
if (Notification.permission == 'default')
{
alert('Bạn phải cho phép thông báo trên trình duyệt mới có thể hiển thị nó.');
}
// Ngược lại đã cho phép
else
{
// Tạo thông báo
notify = new Notification(
'Bạn có một thông báo mới từ Freetuts', // Tiêu đề thông báo
{
body: 'Freetuts vừa đăng một bài viết mới.', // Nội dung thông báo
icon: 'https://freetuts.net/public/logo/icon.png', // Hình ảnh
tag: 'https://freetuts.net/' // Đường dẫn
}
);
// Thực hiện khi nhấp vào thông báo
notify.onclick = function () {
window.location.href = this.tag; // Di chuyển đến trang cho url = tag
}
}
});Trong code mình đã chú thích rất kỹ nên mình chỉ giải thích chỗ Notification.requestPermission và Notification.permission
Ở phần Notification.requestPermission:
- Khi cho phép thông báo thì
p = "granted". - Ngược lại khi chặn thông báo thì
p = "denied".
Còn ở phần Notification.permission:
- Đã cho phép thông báo thì
Notification.permission = "granted". - Ngược lại chưa cho phép thông báo thì
Notification.permission = "default".
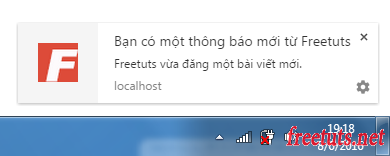
Sau khi cho phép và nhấp vào hiển thị thông báo, các bạn sẽ được kết quả như sau :

Vậy là xong :) Nếu trong trang web bạn có sử dụng chức năng này thì hãy viết chương trình Ajax lấy trong CSDL ra và hiển thị thông báo thay vì một thông báo tĩnh như trong ví dụ trên.
3. Lời kết
Qua bài này, các bạn đã nắm được thông báo trên trình duyệt là gì, cách thức hoạt động của chức năng thông báo trên trình duyệt và cách thức hiển thị một thông báo đơn giản. Cảm ơn các bạn đã theo dõi bài viết, chúc các bạn thành công!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
