WordPress Xem thêm
Web Frontend Xem thêm
Javascript
AngularJS
jQuery
jQuery Mobile
HTML & CSS
Bootstrap
Tailwind CSS
TypeScript
SASS CSS
VueJS
NestJS
Học ReactJS



 Tinohost
Tinohost  Vultr
Vultr  StableHost
StableHost  HawkHost
HawkHost  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng  Sự cháy là gì? Yếu tố hình thành và điều kiện duy trì sự cháy
Sự cháy là gì? Yếu tố hình thành và điều kiện duy trì sự cháy  Hướng dẫn viết đơn xin nghỉ học và các mẫu phổ biến nhất
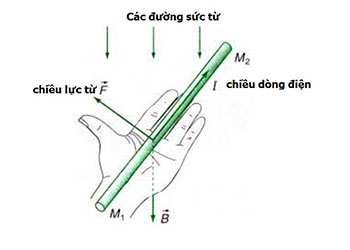
Hướng dẫn viết đơn xin nghỉ học và các mẫu phổ biến nhất  Các quy tắc bàn tay trái cần nắm, phát biểu và ứng dụng thực tế
Các quy tắc bàn tay trái cần nắm, phát biểu và ứng dụng thực tế  10+ Mẫu bản cam kết phổ biến nhất và hướng dẫn cách viết
10+ Mẫu bản cam kết phổ biến nhất và hướng dẫn cách viết  Nguyên nhân gây ô nhiễm môi trường, thực trạng và cách khắc phục
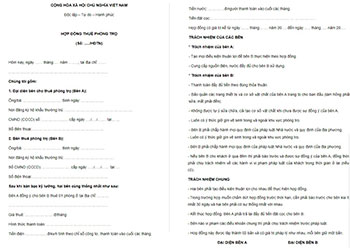
Nguyên nhân gây ô nhiễm môi trường, thực trạng và cách khắc phục  Mẫu hợp đồng thuê nhà trọ, nhà ở, nhà kinh doanh chuẩn nhất
Mẫu hợp đồng thuê nhà trọ, nhà ở, nhà kinh doanh chuẩn nhất  Lời bài hát Giấc Mơ Có Thật - Lệ Quyên và bản hợp âm
Lời bài hát Giấc Mơ Có Thật - Lệ Quyên và bản hợp âm  1 đô bằng bao nhiêu tiền Việt? Quy đổi tỷ giá đô Mỹ, Úc, Sing
1 đô bằng bao nhiêu tiền Việt? Quy đổi tỷ giá đô Mỹ, Úc, Sing  Lời bài hát Giấc Mơ Trưa - Thùy Chi, bản hòa âm và ý nghĩa
Lời bài hát Giấc Mơ Trưa - Thùy Chi, bản hòa âm và ý nghĩa  Lời bài hát Ước Mơ Của Mẹ - Hứa Kim Tuyền và hợp âm chuẩn
Lời bài hát Ước Mơ Của Mẹ - Hứa Kim Tuyền và hợp âm chuẩn