Hàm eval() trong Javascript
Phương thức eval() có chức năng tính toán biểu thức toán học hoặc thức thi mã lệnh tùy thuộc vào tham số mà người dùng truyền vào khi khởi tạo phương thức.

Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Nếu tham số truyền vào là một biểu thức toán học, phương thức sẽ tính toàn và trả về kết quả của biểu thức đó.
Nếu tham số truyền vào là một hoặc nhiều đoạn mã javascript, phương thức sẽ thực thi các đoạn mã lệnh đó.
Cú pháp
Cú pháp: eval( string)
Bài viết này được đăng tại [free tuts .net]
Trong đó:
- string có thể là 1 biểu thức toán học hoặc là các câu lệnh javascript.
Cách sử dụng
Tham số truyền vào là một biểu thức toán học.
Code
RUN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học lập trình miễn phí tại freetuts.net</h1>
<button onclick="myFunction()">Run</button>
<p id="demo"></p>
<script>
function myFunction() {
var content = ' 4 + 5 = ' + eval('4 + 5') + '<br>';
content = content + ' 4 x 5 = ' + eval('4 * 5') + '<br>';
content = content + ' 4 - 5 = ' + eval('4 - 5') + '<br>';
content = content + ' 4 : 5 = ' + eval('4 / 5') + '<br>';
document.getElementById("demo").innerHTML = content;
}
</script>
</body>
</html>
Kết quả
4 + 5 = 9 4 x 5 = 20 4 - 5 = -1 4 : 5 = 0.8
Tham số truyền vào là các câu lệnh javsscript.
Code
RUN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học lập trình miễn phí tại freetuts.net</h1>
<button onclick="myFunction()">Run</button>
<p id="demo"></p>
<script>
function myFunction() {
eval(alert('hello everyone!'), alert('this is freetuts.net'));
}
</script>
</body>
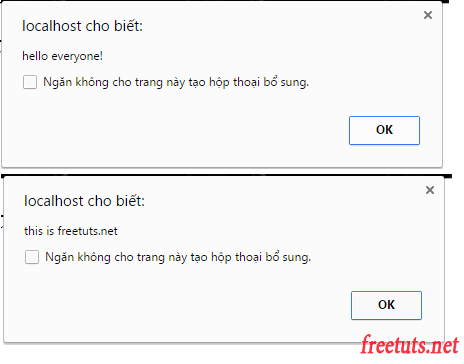
</html>Kết quả:

Các đoạn mã javascript sẽ được thực thi theo thứ tự truyền vào.
Tham khảo: w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 