Hàm Array reduce() trong Javascript
Trong bài này mình sẽ giới thiệu hàm array reduce trong javascript, đây là một method được thêm vào mảng kể từ phiên bản ES6.

Hàm reduce sẽ duyệt qua từng phần tử trong mảng, sau đó trả về một giá trị cuối cùng, giá trị này phụ thuộc vào chương trình của hàm mà bạn truyền vào reduce.
Mới nghe thì có vẻ hơi khó hiểu phải khong các bạn? Đừng lo lắng quá nhé, bởi qua các phần tiếp theo mình sẽ giải thích thật kỹ về hàm này.
1. Cú pháp hàm reduce trong Javascript
Trước tiên bạn hãy tham khảo cú pháp của nó đã nhé:
Bài viết này được đăng tại [free tuts .net]
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
Nếu viết theo arrow function thì sẽ như sau:
array.reduce((total, currentValue, currentIndex, arr) => {...}, initialValue)Trong đó:
total- giá trị trả lại trước đó của function, chính là giá trị của lệnh return cho mỗi lần lặp.currentValue- giá trị của phần tử hiện tại.currentIndex- chỉ số của phần tử hiện tại.arr- mảng mà phần tử hiện tại thuộc về.initialValue- tham số không bắt buộc. Nếu được truyền vào thì initialValue sẽ được sử dụng làm giá trị ban đầu, còn không thì nó sẽ lấy giá trị của phần tử đầu tiên. Nếu mảng cần reduce rỗng thì bạn phải truyền giá trị này, nếu không sẽ bị báo lỗi.
2. Số lần lặp của hàm reduce trong javascript
Đã xem cú pháp rồi thì bây giờ hãy cùng mình tìm hiểu xem hàm reduce sẽ có tổng số lần lặp bao nhiêu, thông qua một ví dụ cực kì đơn giản dưới đây.
Giả sử mình có mảng dưới đây:
const numbers = [10, 15, 20];
Bây giờ ta sẽ thực hiện hàm reduce trên mảng này với hai trường hợp khác nhau.
Trường hợp 1: Không gán giá trị ban đầu
const numbers = [10, 15, 20];
// Biến dùng để đếm số lần lặp
let i = 1;
numbers.reduce(function(total, currentValue, currentIndex, arr) {
console.log("# Lần lặp thứ " + i);
console.log("# Giá trị: " + currentValue);
console.log("# Chỉ mục: " + currentIndex);
console.log("# Mảng: " + arr);
console.log("------------------------");
i++;
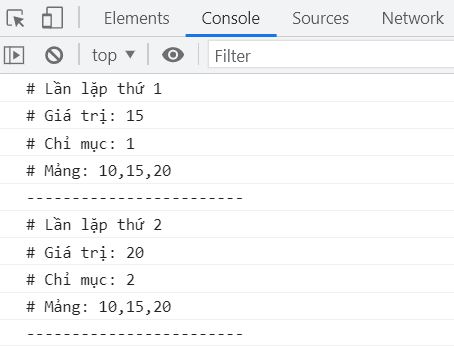
});Kết quả:
Như bạn thấy, trường hợp này thì hàm reduce sẽ lặp 2 lần mặc dù mảng có 3 phần tử. Lý do là chúng ta không truyền giá trị ban đầu nên nó sẽ lấy phần tử đầu tiên làm giá trị ban đầu, vì vậy hàm reduce sẽ không lặp cho phần tử này.
Trường hợp 2: Có gán giá trị ban đầu
const numbers = [10, 15, 20];
// Biến dùng để đếm số lần lặp
let i = 1;
numbers.reduce(function(total, currentValue, currentIndex, arr) {
console.log("# Lần lặp thứ " + i);
console.log("# Giá trị: " + currentValue);
console.log("# Chỉ mục: " + currentIndex);
console.log("# Mảng: " + arr);
console.log("------------------------");
i++;
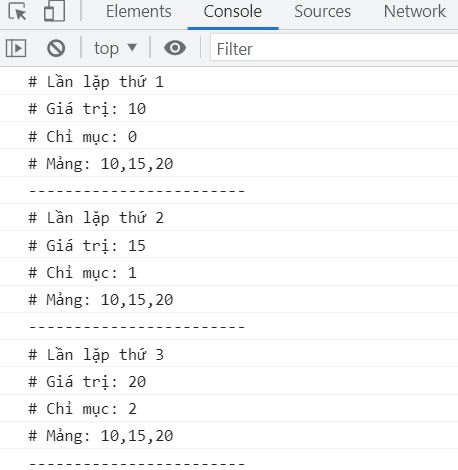
}, 5);Theo như dự đoán của mình thì nó sẽ lặp 3 lần. Lý do là chúng ta đã truyền giá trị ban đầu cho hàm này rồi, nên nó sẽ duyệt qua tất cả các phần tử của mảng.
3. Biến total trong tham số callback của hàm reduce
Qua phần 2 thì chắc hẳn bạn đã biết được ý nghĩa của các biến currentValue, currentIndex và arr rồi phải không nào? Bây giờ chúng ta sẽ tìm hiểu biến total xem nó lưu trữ cái gì nhé.
- Biến
totalchính là giá trị return của hàm callback trong mỗi lần lặp. Totalđược gắn vào tham số đầu tiên của hàm callback cho những lần lặp tiếp theo.- Giá trị mà hàm callback return ở lần lặp cuối cùng chính là giá trị return của hàm reduce.
Ví dụ: Thử in biến total ra xem có gì nhé. Trước tiên hãy chạy đoạn code dưới đây.
const numbers = [10, 15, 20];
var result = numbers.reduce(function(total, currentValue, currentIndex, arr) {
console.log(total);
// Trả về biến total cộng với giá trị của phần tử đang lặp
return total + currentValue;
}, 5);
console.log("----------------");
console.log(result);
Kết quả:
5 15 30 ---------------- 50
Quy trình chạy như sau:
- Lần thứ 1: total chính là số 5 vì đó là giá trị khởi tạo cho lần chạy đầu tiên mà ta truyền vào, sau đó cộng dồn với phần tử thứ nhất là 5 + 10 = 15. Return về 15.
- Lần thứ 2: total bằng 15 nên in ra số 15, sau đó cộng dồn với phần tử thứ hai là 15 + 15 = 30. Return về 30
- Lần thứ 3: total bằng 30 nên in ra số 30, sau đó cộng dồn với phần tử thứ ba là 30 + 20 = 50. Return về 50
- Hết dữ liệu, giá trị return ở lần lặp cuối cùng chính là giá trị return của hàm reduce, tức là số 50.
4. Một số ví dụ về hàm reduce trong javascript
Như vậy là bạn đã hiểu hết tất cả các tham số của hàm callback trong reduce rồi phải không nào? Bây giờ mình sẽ làm thêm một vài ví dụ đơn giản khác nữa nhé.
Ví dụ 1: Tính tổng các phần tử trong mảng numbers.
const numbers = [10, 15, 20, 54, 60];
var total = numbers.reduce(function(total, currentValue) {
return total + currentValue;
});
console.log(total); // 195Ví dụ 2: Tính tổng các phần tử có giá trị chẵn trong mảng numbers.
const numbers = [10, 15, 20, 54, 60];
var total = numbers.reduce(function(total, currentValue) {
if (currentValue % 2 == 0){
return total + currentValue;
}
else {
return total;
}
});
console.log(total); // 144Như vậy là mình đã hướng dẫn xong cách sử dụng hàm reduce trong javascript. Đây là một hàm tương đối khó hiểu, nhưng một khi hiểu nó rồi thì bạn sẽ thấy nó rất hay.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng